three Actionable ways to Get Your web page cell ready before twenty first April
April 20, 2015

On twenty first April, 2015 the Google algorithm will likely be expanding its use of mobile-friendliness as a rating sign for searches on mobile gadgets.
This announcement isn’t surprising on account that Google frequently elements in person expertise into ranking reviews, and cellular internet searches have increased dramatically over the previous couple of years. the online design group at New Design crew has worked on three actionable how to get your website mobile prepared.
search engine marketing and cellular Rankings
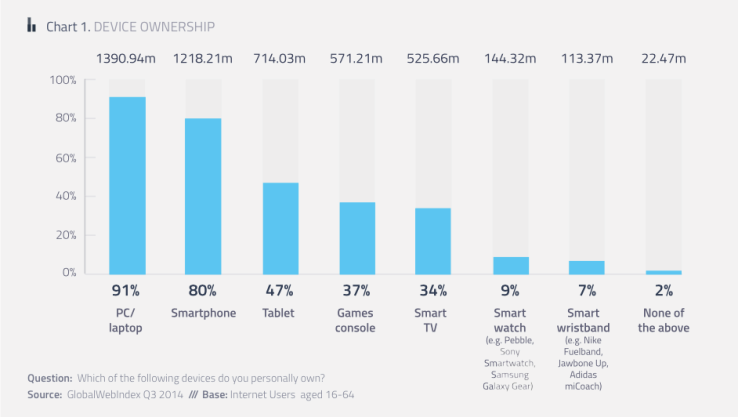
In Q3 2014, international web Index found that eighty% of internet users globally personal a smartphone, with 75% the usage of it for internet searches, and forty seven% owned a pill with 37% of these the usage of it to browse cyberspace.
In may just 2014 Google brought “user expertise” recommendations of their PageSpeed Insights tool, which allows homeowners to test if their websites provide a good experience for cell customers.
quickly after, Google introduced a new characteristic in their Webmaster instruments to track the “cellular Usability” of pages, considering:
- an outlined viewing area that adjusts to the tool’s screen.
- content sized to the viewport, so customers don’t have to scroll or pinch the screen to look the whole web page.
- Fonts that scale for ease of studying on small monitors.
- Clickable links/buttons which are well-spaced from different contact components.
- visible design and movement pushed with the aid of cellular-friendly know-how.
The related “cell-pleasant test” tool exams any given web page towards the guidelines mentioned above.
around the same time, the search engine launched the “mobile-pleasant” label in search results, in response to the result of the check tool.
From the 21st of April, the new replace which leads to higher rankings for pages offering a good cell expertise, can be primarily based solely on the “cellular-friendly” label.
sorts of cell internet sites
There are three conceivable mobile configurations:
- Responsive internet Design
Responsive internet design is when the same HTML code is shipped to all units but the browser is instructed to regulate the page to best possible fit the screen (rendering).
advantages
- there is best one URL.
- once the web site is created, future design updates only wish to be made as soon as.
- internet builders can use a single set of code for all systems.
- The website online can also be adapted to different gadgets.
- Responsive web design doesn’t have to discover the ‘user-agent’ (the browser or device requesting the net web page) and tends to load more fast.
disadvantages
- If the computer website is difficult, it might not be conceivable to create a responsive internet design to fit on a cell instrument reveal.
- it may require a excessive degree of technical knowledge to craft a responsive internet design from a laptop website online.
- A single web site, even a responsive one, won’t offer the experience anticipated by way of cellular customers.
- Dynamic Serving
A separate version of the design is created for cellular customers, but the identical URL is used for both desktop and mobile site – the HTML code and CSS is served to different units depending on the asking for ‘user agent’.
advantages
- there is simplest one URL.
- because the code used to render the web page is separate, the design will also be created specifically with the desires of mobile customers in thoughts.
- Redirection isn’t required.
risks
- There are two sets of web page code which wish to be maintained.
- The list of person-agent strings needs to be continuously up to date to be related to all new cell device fashions.
- If the person-agent detection has an issue, the user may see the incorrect model of the website.
- Separate cellular website online (Separate URLs)
this is where an identical but separate subdomain is created for cell devices from the personal computer URL. The separate web page is served to cellular gadgets and pcs by means of consumer-agent detection and redirection to the precise URL.
advantages
- The design can be ready to fulfill the expectations of cellular customers since the code used to render the page is separate.
- this feature doesn’t require alteration of the laptop design.
dangers
- extra likely to have error for the reason that multiple tags need to be configured.
- The separate subdomain requires additional configuration.
- cell users who land on the personal computer URL must wait to be redirected.
cell website search engine optimization checklist
after you have created a mobile website, you will need to test the whole thing is working correctly:
- Run the mobile-friendly take a look at device on some page types to test they cross the test.

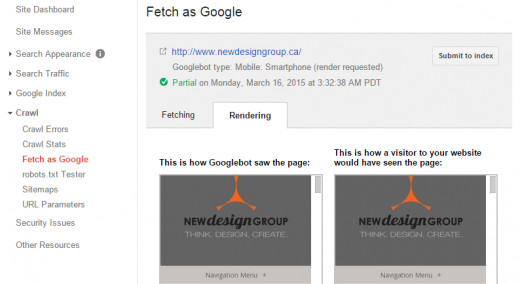
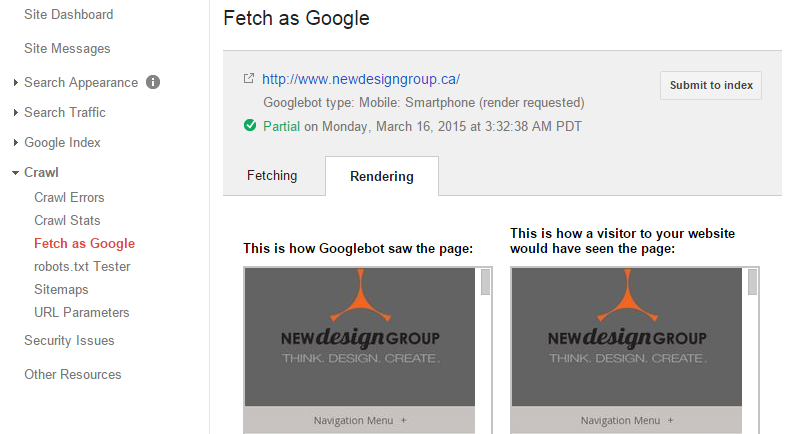
- to ensure Google “sees” these pages properly, use Webmaster tools’ “Fetch as Google” characteristic (with Fetch and Render), using the cell: Smartphone possibility, and be certain no design elements (like images) are lacking.

- if you opted for Dynamic Serving, use Webmaster instruments’ “Fetch as Google” characteristic to ensure the fluctuate HTTP Header is about properly.

- if you happen to opted for Separate URLs, use Webmaster instruments’ “Fetch as Google” feature, the usage of each computer and cellular: Smartphone choicesto ensure alternate and canonical tags are set correctly.

- If the whole thing is taking a look excellent, use the “publish to index” function on the homepage and primary classes (the use of the “Crawl this URL and its direct links” choice) to facilitate indexing of your design and code changes.

- Use the “cellular Usability” part in Webmaster instruments to observe for error with time.

in case your website online passes this guidelines you will have to be cellular pleasant and able to supply your cellular users an ideal web page experience – and benefit from the brand new ranking boost from Google! for more information on this checklist, please test this cellular net design guide.
Digital & Social Articles on trade 2 community
(187)