4 Animated GIFs That divulge the key To great UX testing
All designers must use these tactics to test their designs.
March thirteen, 2015
great designs do not just fall out of a clothier’s brain. extra regularly than no longer, they’re the result of rigorous checking out, using a nebulous mix of scientific and no longer-so-scientific tactics. but if you’re not sure what the variation between a clickmap and a scrollmap is, you are in success. Courtesy of the San Francisco web design firm, Froont, comes a new round of animations which show the 4 main forms of UX trying out that exist (and have been adopted with the aid of companies like facebook, Google, and Netflix).
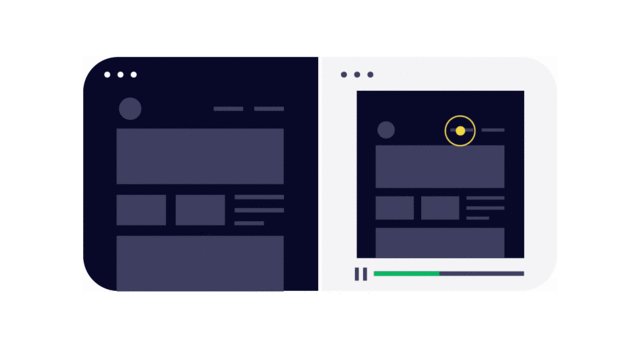
A/B trying out

A/B trying out is while you expose users to 2 variations of a design to peer which one performs better. it is a favorite instrument of Google, who first used the tactic again in 2000 to determine what number of search outcomes to place on a web page. on the grounds that then, it has rigorously A/B tested many a element, right all the way down to what colour of blue to make use of in an app design. Google isn’t the one company to base design decisions around the results of A/B checking out, though: facebook, as an instance, assessments modifications to its information feed by using exhibiting customers different content material, and seeing what performs better.
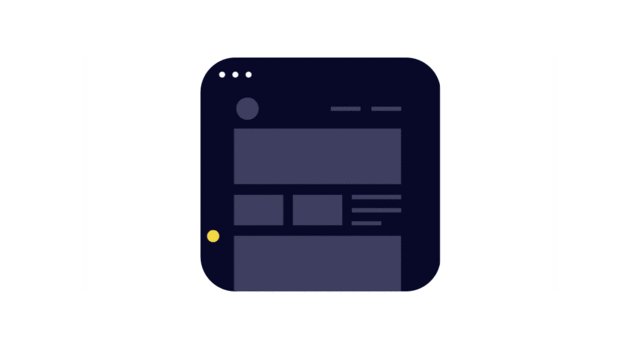
Heatmaps

A/B checking out can tell you if one design is simpler than any other, however it can’t tell you what specific parts customers are specializing in. Enter heatmap trying out, which is used to track where a user’s eyes are focusing, where they are clicking (clickmaps), or how far they’re scrolling down the page (scrollmaps). closing yr, design firm large, Inc. used scroll maps to eventually kill a chronic net design myth: that no one scrolls, and there may be this kind of factor as “above the fold.”
user trying out

you’d assume each firm available in the market would do person testing, which is so simple as observing how a person in truth interacts along with your app in real lifestyles, and adjusting the design as a result. In follow, although, even firms that ought to understand higher do not hassle doing it. Netflix, specifically, likes to behavior consumer checking out on new subscribers to get a sense of how simple it’s to navigate its interface without a prior, intimate information of it.
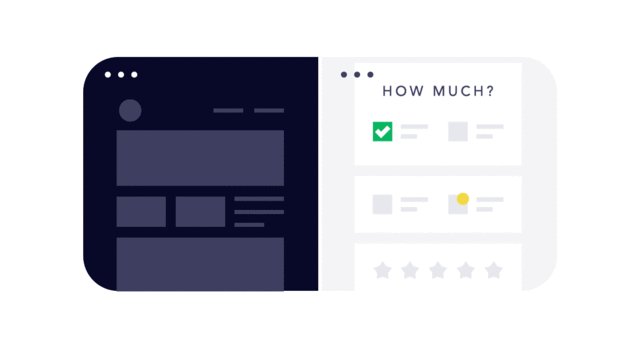
Surveys

lastly, we’ve got the survey, which is actually just a centered design questionnaire. As Froont notes, the trick to an effective survey is to verify your questions are exact sufficient, and you reach enough folks you could overcome your personal assumptions as a dressmaker. Surveys would not have to be technical, however we’ve for sure seen them changed into a slicing-part design tool: for example, LocalData, an app that leverages surveys to help communities design their shared city spaces.
which you could read Froont’s full put up on the techniques designers use to check their designs right here. And if you favored these, remember to check up on its previous posts on the historical past of net design in animated GIFs, and its animated primer on responsive internet design.
fast company , learn Full Story
(164)