5 Easy ECommerce SEO Hacks that are Bound to Improve Your Rankings
5 Easy ECommerce SEO Hacks that are Bound to Improve Your Rankings

What are some of the best SEO hacks for eCommerce websites out there? Remember that ECommerce sites are hard to rank. Shopify, BigCommerce, WooCommerce, and other platforms make it very easy for anyone to start selling online.
But what do these hacks mean?
Of course, it means that competition is getting more and more fierce. Not to mention that Google constantly updates its ranking algorithms.
So if you tell me you managed to rank a fresh e-commerce site on page 1 of Google after just a couple of weeks, I’d call you a liar.

With that said, there’s many small, quick, and impactful SEO fixes you can implement that are bound to improve your store’s rankings.
I’m not talking about long-term strategies like outreach for backlink opportunities, crafting an entire blog, guest posting, or anything like that.
I mean smaller actionable ideas and tips you can apply to your eCommerce store within minutes.
In fact, if you follow along, you’ll be done in half an hour tops—and you’ll close this post with a much better SEO for your store.
1. Reorder your title tags
 Time investment: about 1 minute (with an app)
Time investment: about 1 minute (with an app) Difficulty: straightforward
Difficulty: straightforward
Let’s start with one of the fastest SEO tips to implement.
Take a look at one of your category pages.
What does your page title look like?
Is it more like…
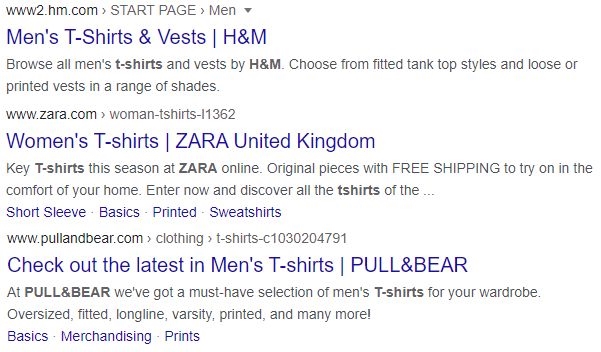
#1 – H&M | Men’s Shirts | White, Denim & Polo
Or:
#2 – Men’s Shirts | White, Denim & Polo | H&M
If your page title looks like example #1—you might be hurting your rankings.
Why?
According to Moz, keywords closer to the beginning of your title tag may have more impact on search rankings.
Considering that nearly every online shop out there uses the same format of Category | (Subcategory) | Brand…

… this might be an indicator that this strategy is working well.
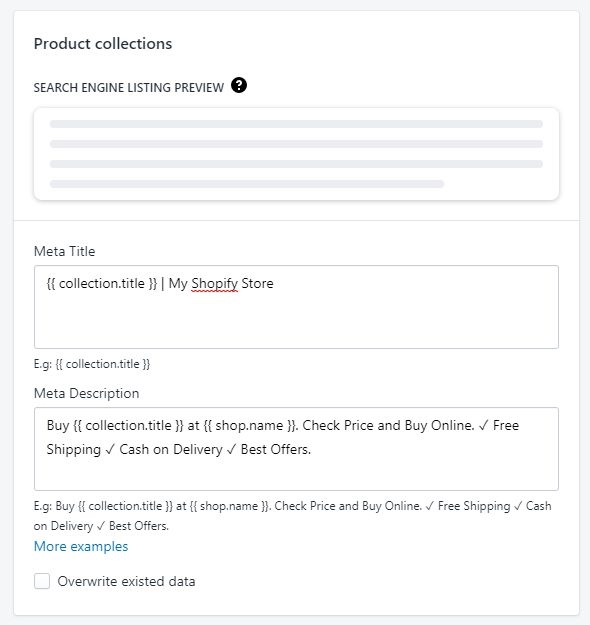
If you’re not using this format yet, you can use the free Avada SEO app to update all of your titles automatically:

2. Reduce network payload to speed up your store
 Time investment: 5 minutes
Time investment: 5 minutes Difficulty: easy
Difficulty: easy
Third-party apps, oversized images, and unoptimized code contribute to a plodding page load speed, which seems to be in Shopify’s nature.
However, this doesn’t mean that you shouldn’t try to optimize your page speed at all.
I’ve worked on quite a few Shopify page speed projects in the past.
If you’re looking to speed up your store, there are obvious changes, like compressing your images or looking for a better hosting service.
But most of the time, the trick, unfortunately, is to get rid of as much “fanciness” from your website as you can: sliders, popups, product zoom—all of these extra scripts add up to slow load time.
With that said, the one SEO hack I found to have the most impact on a store’s load speed is hidden images.
These come in many forms.
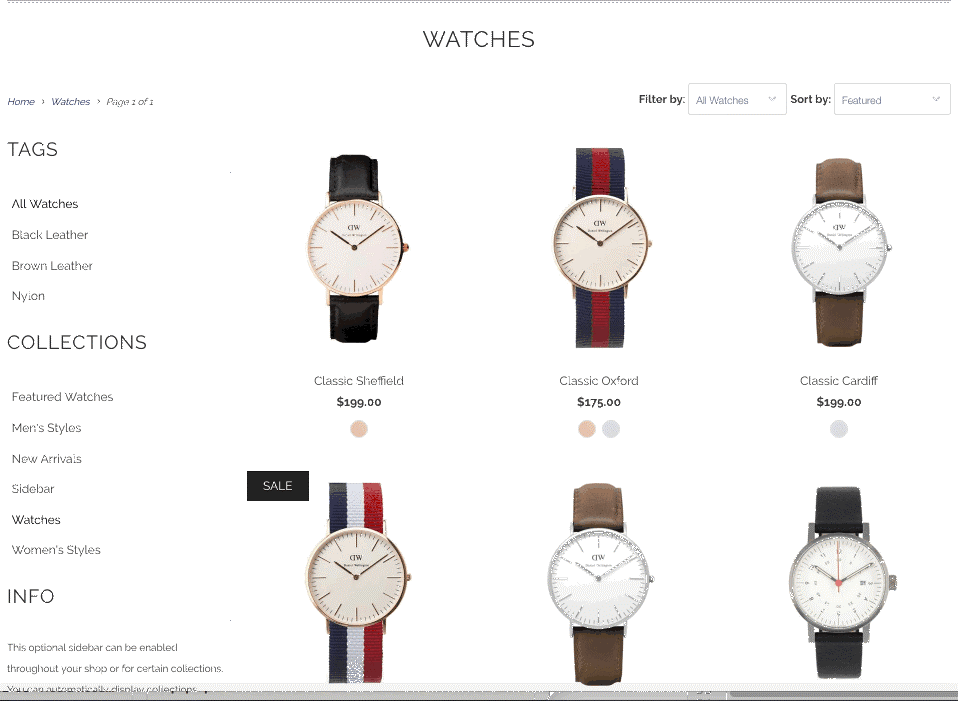
For example, if you use “secondary product images” on your collection pages, you are effectively doubling the number of images that must be loaded on that page.

(GIF Courtesy of OutOfTheSandbox)
I know it looks cool, and for some products, you might even need this feature.
However, it has a massive impact on your store’s performance and triggers the “Avoid enormous network payloads” warning you might get when testing your page with Google Pagespeed Insights.
Disabling this feature on one of my clients’ store brought his Pagespeed score up by 20 points without hurting his conversion rates.
Consider whether you really need this in your store.
Alternatively, you can reduce the number of products (and therefore images) shown on a collection page, for example, from 2 pages with 12 products each to 4 pages with 6 products each.
3. Implement passive listeners to improve your user experience
 Time investment: 1 minute
Time investment: 1 minute Difficulty: easy
Difficulty: easy
The scroll event allows reacting to a page or element scrolling.
In layman terms, it allows you to, for example, display additional information when your user starts scrolling a page.
With that said, mobile performance often takes a big hit from these events, as the browser has to wait to redraw the page until the event listener finishes execution.
In other words, it takes time… and it can get incredibly janky.
This makes for terrible user experience—and, in turn, negatively impacts your rankings.
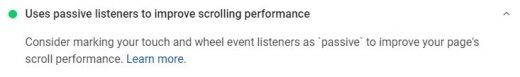
It has even recently been added to Google Pagespeed Insights:

Thankfully, there’s an easy SEO fix for Shopify, and it takes just a minute to implement.
Go to your Shopify admin, and under Online Store > Themes > Actions > Edit Code, find your theme.liquid file.
In the file, find where your Jquery loads. The line you’re looking for should be similar to this:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
Right below, add the following lines:
<script> jQuery.event.special.touchstart = { setup: function( _, ns, handle ){ this.addEventListener("touchstart", handle, { passive: true }); } }; </script>And, you’re done. A passive listener successfully added!
4. Brainstorm subtopics for your product pages
 Time investment: 5 minutes
Time investment: 5 minutes Difficulty: easy
Difficulty: easy
Subtopics is an incredibly underused SEO hack that can consistently be renewed and improved for every page and/or product in your store.
What is that?
Well, let’s assume your store sells coffee machines. For this experiment, you want to sell a Moccamaster and want your product page to rank for “buy moccamaster.”
You could have a plain product page that lists the machine’s features and why your visitor should buy it.
And sure, with a few high-quality backlinks, you could rank high for that search query.
But is that really all of that page’s potential?
Now let’s see what happens when you aim to inform your user. Let’s use Answer the Public to find out what people want to know about the Moccamaster:
- what makes moccamaster good
- moccamaster how much coffee to use
- moccamaster how to clean
- where to buy moccamaster filters
- moccamaster how to brew
- moccamaster how to clean
- why is moccamaster so expensive
- … and many more.
Now imagine if you had different subtopics, <h2> tags for each of those queries, and long, comprehensive paragraphs as answers.
These keywords are a lot easier to rank for.
Because visitors can find answers to their questions, Google will also see your page as more complete: in SEO, this is known as cornerstone content.
So this might even increase your rankings for “buy moccamaster”—that’s a win-win.
5. Get rid of your thin content
 Time investment: 5 minutes
Time investment: 5 minutes Difficulty: medium
Difficulty: medium
What is thin content?
Google has defined thin content as content that has no added value (cognitive SEO dotcom).
In other words, if some page on your store adds very little value to a searcher’s query, you will not rank (well) for it.
And the rest of your website might suffer, too.
Crawling is not free, and if you’re not careful, you might be asking Google, for example, to spend resources crawling a collection page that currently has no products because you’re out of stock.
In other words, a page that adds zero value and doesn’t answer the user’s query.
Thin content can also be low word count copy, duplicate pages, or content copied from another website.
You want to be on the hunt for those pages, either de-index them or add value to the page (tip #4 might come in handy here!).
Wrapping up
I hope you enjoyed those quick SEO hacks and tips as much as I enjoyed writing them.
Give them a try and let me know if they helped!
Top Image Credit: andrew neel; pexels
The post 5 Easy ECommerce SEO Hacks that are Bound to Improve Your Rankings appeared first on ReadWrite.
(65)