A Guide to Using Canonical Tags
A definitive, accurate, and comprehensive guide to using canonical tags. Through this guide, supported by several practical examples, you will learn what canonical tags are. You will learn how to use a canonical tag properly and how to implement them. You will also learn about common mistakes you will need to avoid with these tags.
What are canonical tags?
In its purest form, a canonical tag is a signal within a web page that says, “this piece of content is a copy of another piece of content which you can find at location X.”
A canonical tag tells Google where the other piece of content is and tells the search engines that the original location of the preferred piece of content. Using tags overcomes the duplicate content issue with Google and other search engines.
What this means is that you can add third-party content to your website without the risk of duplication penalties; there are things to consider, of course, which we will get too.
How do Google and other search engines deal with duplicate content and similar pages?
In most cases, when a search engine crawls two or more web pages that have very similar content, they will select only one of the pages to index. The selected page is generally the one that originally posted the content — although there are several factors that are considered.
In most cases, all other pages with similar content are ignored.
You will be able to find them indexed on the search engines, but they will have little to no positive effects on the overall website authority, ranking, or scoring factors.
Search engines will also look at a range of other factors when deciding which page to index, including which page was first crawled. Also under consideration is how many backlinks each page has, and which one is offering the most internal links.
Duplicate content is extremely bad for SEO, so if you are developing a Search Engine Optimisation strategy.
Make sure the content being produced (web page, blog, etc.), is fresh and avoid any duplications. Duplicate content can also harm the site potential for increased conversion rates, as content will not be shown in its best possible form.
As websites grow, it is common that multiple web pages will contain very similar information or content which are vital to the infrastructure of the website environment.
Many web pages with similar information are particularly common with larger sitemaps and eCommerce websites.
If a website has multiple pages with similar content, you can add the rel=canonical tag on the preferred source page, which will remove the risk of a duplicate content penalty.
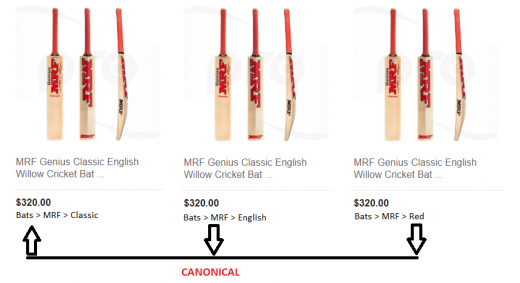
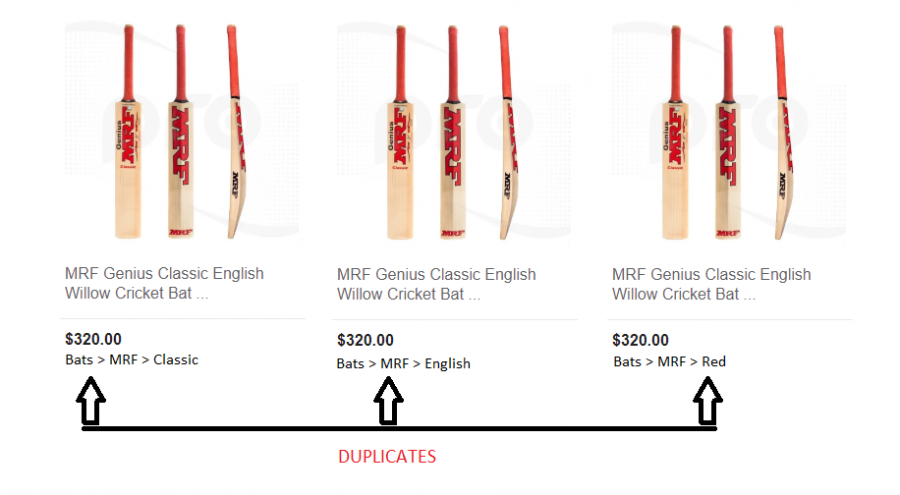
Example of product page duplication for an eCommerce website.

What you can see here are three of the same product being used.
Look closely. Each listing has a different URL. You can see through the breadcrumbs being pointed at by the arrows. This means that the product is shown 3three times and has the same content with only very small variations between them.
These products are likely to be hit with a duplication penalty.

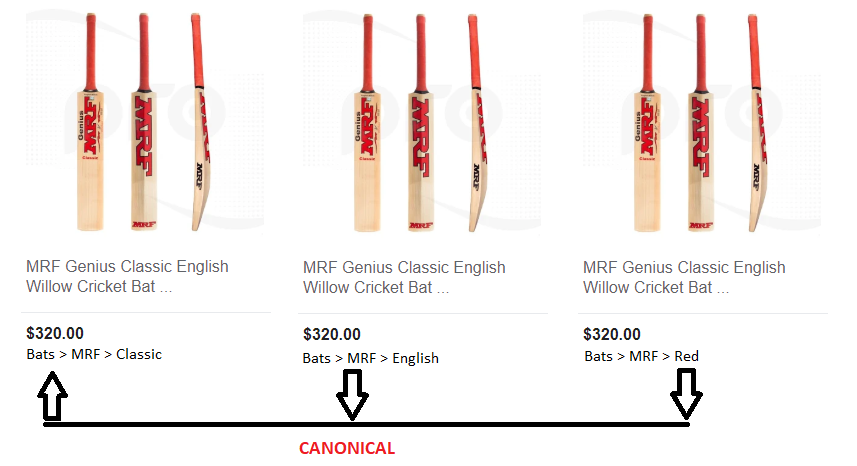
What you can now see is the implementation of the Canonical Tag.
We have signaled to the search engines that the original product is Bats > MRF > Classic, which would be the URL.
The other two URLs (products) are copies of the first product. Because we are telling the search engines that two products are copying the main product through the canonical tag — we avoid a duplication penalty.
Page duplication examples that require canonical links.
There will also be occasions where web page URLs have special characters added at the end of them. These special characters are called parameters and will always follow a question mark in the URL.
For example:
- A Non-Parameter URL
- A Parameter URL
When adding a parameter into the URL, completely different page content is shown despite the URL seemingly pointing at the same page.
There are three different variables setting a parameter in a URL will provide:
- The URL parameter will show completely different content.
- The URL parameter will filter out certain parts of a piece of content.
- The URL parameter will have no effect.
Setting up a canonical tag.
The first thing you need to do is decide which page is going to be set as the preferred URL. Mostly this will be the version of the page you deem to be the most important. You can look at the page with the most links feeding to it, or the page that gets the most visitors.
If you are using a CMS (Content Management System), such as WordPress or Magento, there are a lot of different Canonical Plugins that can be used to apply a canonical link. However, if you are going straight into the code, you will need to add a <link> to the <head> section of the additional pages but NOT the preferred page.
What the tag does is demonstrate to the search engines that the preferred URL for visitors wanting to access the bat’s page. This also tells the search engine that this is the page you would prefer the visitor to reach over the other similar pages.
Canonical Tags: Common mistakes.
If canonical tags are wrongly used, there can be dire consequences. For example, let’s say you set up your site where your homepage was the preferred web page, and each page within the site was a copy of the home page. In this instance, search engines would complete de-index (remove), all your web pages from search results.
There are some common mistakes which need to be avoided:
- If you have a non-dynamic canonical tag on each page of your website, which then points to one preferred URL/web page, you will be committing SEO suicide.
- Multiple canonical tags on a single web page are quite common. Remember search engines will only count the first one meaning anything related to others will be discounted.
- Always use complete URLs, which include the HTTPS:// section. A common mistake it forgetting this segment of the URL.
- Do not point product pages to category pages. Product pages always need to be indexed separately.
- If using a canonical tag on a paginated page, you may run into problems.
Canonical tags and paginated pages.
Paginated URLs are simply a series of URLs that follow each other in sequence. A typical example of paginated URLs would be URLs in a story or a series of products, lists of blog posts, etc.
If you were writing a story that had a number of chapters and each chapter was a web page you would likely only want to send users to the first page from the search engine results pages. Then the user could access the second web page from the first web page, the third web page from the second, and so on.
In this case, a canonical tag would be as damaging as pointing every web page/chapter to the first page would mean all content from page 2 onwards would be lost and have no search rank authority at all. This is something you should avoid as users may wish to jump straight to page 2, 3 or 4.
In this instance, your paginated pages would be treated as normal web pages. And, search engines would treat them as individual web pages rather than consolidating into one piece of content.
Cross-domain canonical URLs.
You can use canonical URLs that point to another domain. In this way, if you have a piece of content that was submitted to your website, but an external site also feels the content would be of benefit to their users — you can use the rel=canonical tag to ensure the URL is linked back to the original content on your site.
(9)