After 4 months & 125M+ pages indexed, where are we with AMP?
Contributor Kristi Kellogg recaps a session from SMX East 2016 in which Google, Condé Nast and Vox Media share successes and challenges with Accelerated Mobile Pages (AMP).

From left to right: Googler Adam Greenberg, Condé Nast’s John Shehata, Vox Media’s Elite Truong, and Search Engine Land’s Danny Sullivan.
Googler Adam Greenberg, who creates global partnerships with the AMP Project, kicked off the “Getting AMPed” session at last week’s SMX East 2016 with a look at AMP from Google’s perspective. Later in the session, Condé Nast’s John Shehata and Vox Media’s Elite Truong shared the publisher perspective.
Why did Google implement accelerated mobile pages (AMP)? Greenberg said they wanted to solve the all-too-familiar problems on mobile:
- Page loads slowly.
- Scrolling is non-responsive.
- Content shifts around.
Google wanted to make pages fast in a way that was easy for developers to implement, enabled monetization and embraced the open web. Thus was born the Accelerated Mobile Pages Project.
Forty percent of people abandon a website that takes more than three seconds to load. That’s an enormous amount of potential loss. Google wants to ameliorate that pain point with AMP.
A huge class of content on the web is leaf pages — not home pages, but the stuff that stems off of them. This includes articles, blog posts, recipes and so on. These leaf pages are a perfect match for AMP.
AMP has a validatable spec. Its requirements and restrictions ensure the right bits are arranged in just the right way. There is also a web components library associated with AMP.

Slide by Rudy Galfi, Google’s lead product manager for AMP.


AMP is open-source; everything is out in the open at github.com/amppoject/amphtml.
AMP has seen fantastic momentum and engagement. More than 7,700 developers have engaged with AMP, and there have been more than 2,100 pull requests and 98 releases, Greenberg said. More than 125 million documents have been indexed in AMP across over 650 million domains.
AMP is fast, also, because of caching. Caching cuts down on the time it takes to pull up content. The AMP cache is free, and alternatively, you are able to use your own cache if you’d prefer.

AMP means an elevated performance baseline for all.
A blink of an eye takes 0.3 to 0.4 seconds. The median load time for an AMP page is 0.7 seconds. It renders, then, in two blinks of any eye. Meanwhile, there is a 22-second median load time for non-AMP pages.

The AMP timeline
AMP can be integrated with other platforms, including Microsoft Bing, Nuzzel, WordPress, Pinterest and Twitter.
Next steps
- You can use Google Search Console’s AMP Validation Report to see errors across your site, both for structured data and AMP validation. Go to https://www.google.com/webmasters/tools/home.
- Verify the proper implementation according to AMP specs.
- Implement Google markup validation.
- Go to https://www.ampproject.org/docs and https://www.ampproject.org/roadmap to learn more about AMP.
Publisher perspective
Next up was John Shehata, the VP of SEO at Condé Nast. (Condé Nast owns 20 print and digital publications, including Vogue, W, Allure, Architectural Digest, Ars Technica, Bon Appétit, Glamour, Golf Digest, Golf World, GQ, The New Yorker, Self, Vanity Fair and Wired.)
Shehata pointed out that the majority of overall mobile search traffic still comes from non-AMP search results — but if you’re looking at newly published content alone, AMP results account for almost twice as much traffic as non-AMP results.
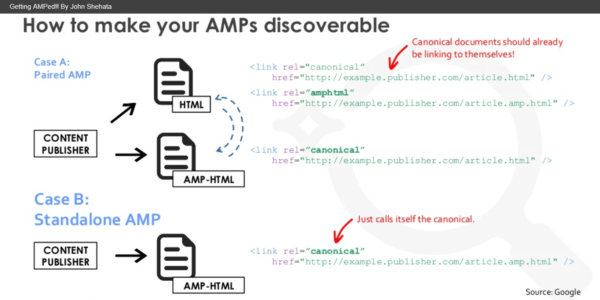
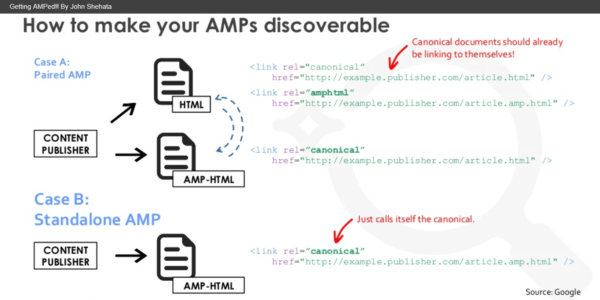
Here’s how to make your AMPs discoverable:

This slide is by Rudy Galfi, Google’s lead product manager for AMP.
Shehata doubts that AMP is truly not a direct ranking factor. At the very least, he thinks it is an indirect ranking factor. Psychologically, users are more inclined to click on the results that have the AMP results.

John Shehata’s Validation Tools
More facts about AMP
- Make sure your analytics are calculating visits rather than pre-renders. Visit the Page Visibility API to test this.
- AMP shines during events — 50 to 60 percent of SERPs associated with the Sept. 26, 2016, debates were composed of AMP results.
- Shehata doesn’t think home pages matter in AMP.
- If you have short codes, it’s much easier for you to convert HTML to AMP HTML.
- Shehata believes Google is moving increasingly to AMP Rich Cards.
Vox Media’s move to AMP
Elite Truong is the product manager of partner platforms at Vox Media. Over half of the readers, viewers and listeners for Vox Media across eight brands are on mobile. As soon as the company saw AMP was an open-source project for contributors, they were interested.
It’s an opportunity to make the content feel like your won content, Truong said. It’s a great source for live news, too.
Before embarking on AMP implementation, Truong advises that brands and businesses make sure they have the resources to launch and support it. As an example, it’s taken Vox a year to get through three of their eight brands — and it was a challenge. Make sure your news producers understand the benefits of AMP so you can all work together.
To determine whether implementing AMP was a success for Vox, Truong looked at:
- reader retention;
- general page views vs. total mobile search traffic; and
- recirculation (pages per session).
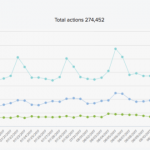
Truong displayed the percentage of Google Traffic served through AMP on the three Vox brands that have implemented AMP:
- SB Nation: 23 percent
- Vox.com: 15 percent
- The Verge: 15 percent
Truong attributes SB Nation’s stronger results to the fact this site covers a lot of sports events, which thrive on AMP.
Looking ahead, Vox will begin implementing premium ad products on partner platforms. Also, when a reader finishes a Vox.com article on AMP, Truong wants to make sure they read another.
This session was chock-full of information on Accelerated Mobile Pages. For more details, take a look at the full slide decks embedded above.
[Article on Search Engine Land.]
Some opinions expressed in this article may be those of a guest author and not necessarily Marketing Land. Staff authors are listed here.
Marketing Land – Internet Marketing News, Strategies & Tips
(35)