An Analogy of Types of Mobile Apps and Which is Best Suited for Your Business
An Analogy of Types of Mobile Apps and Which is Best Suited for Your Business

Apps or applications have become a part of our daily lives over the past decade. Applications are programs or software that run (usually) on smart devices and have a specific purpose.
The term “app” has become so popular that Microsoft decided to stop using the word “program” from Windows 10.

A good example of an app or app name would be a shopping app — such as Amazon. You could access it through your laptop browser and also through the dedicated app. It is the same for the New York Times, Accuweather, and at least a million more names. However, not all smart device apps have a browser-based counterpart.
If you own a business and have decided to go digital, you would want to launch an app sooner or later.
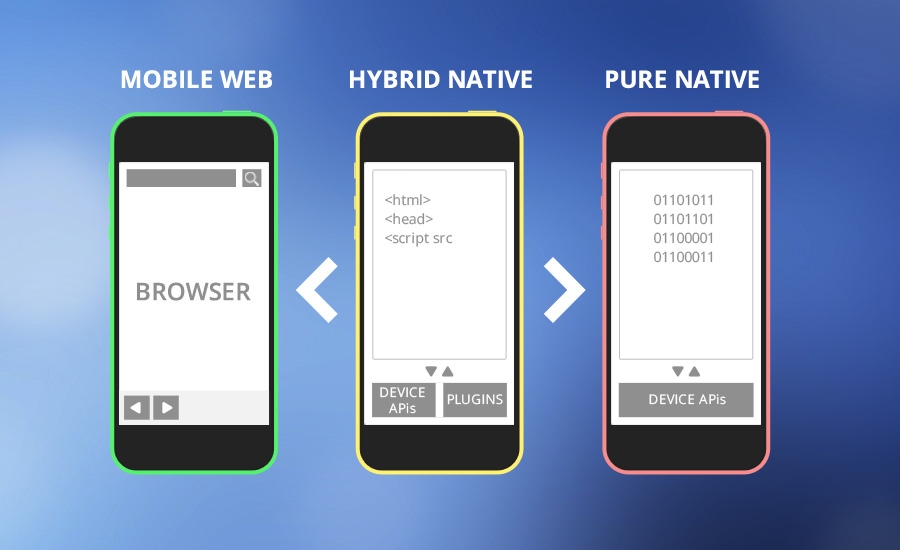
At the stage of conceptualizing, you would run across three types of mobile apps – Native, Hybrid, and Web.
This blog aims at demystifying the terms and making you acquainted with the pros and cons of each type of mobile apps.
Native, Hybrid, and Web – Three Classes of Apps
Native Mobile Apps
Native apps are designed to work with a particular operating system. The world of mobile computing is largely divided into two OS platforms Android and iOS.
A Native app designed for one of these would not work on another. Not only would it not work, but it also cannot even be installed.
If the Native app is designed for Android, it will use Java, and for iOS would use Swift and Objective C. Windows phones used C#, but that is an outdated OS.
Most of the apps that you use are Native apps. They have been built using the platform SDK (software development kit).
Native SDK is, without a doubt, the best platform for app development until now. The SDK provides necessary direction to a coder with tools, libraries, sample code, parameters, and self-use guides.
For example, Google gives the Android Studio a very capable IDE with a code editor, compiler, and debugging tools packaged into a single-window system.
Advantages of Native Apps
- Since they are designed using platform IDE, they work faster and seamlessly. This causes fewer app crashes.
- A Native app can use the hardware, compass, GPS circuitry, GPU in a more productive manner.
- A large part of the app framework is preloaded. Only the current data is fetched from the net. This also allows the app to work offline if it does not need fresh data. You can continue to listen to the currently loaded page of a meditation app such as Headspace even if you are in a subway tunnel.
- Native apps have a more natural navigation flow. This is because developers are using the same libraries in different apps. Most apps have the same layout. Developers tend not to spring a surprise in this department because if a user is uncomfortable, they will uninstall the app.
- They are able to provide better visual output and maintain aspect ratio. There are no misplaced icons or sudden changes in font size.
Disadvantages of Native Apps
- Effectively the same app has to be designed twice, once for each OS. Each following version also needs two sets of coders for simultaneous release. This is more expensive, especially for a small business.
- Native apps require visiting the official app store, finding an app through search or ratings, and downloading it. Thereafter one has to sign up and log in. This makes installation a lengthy process of 10-30 minutes, depending on network speed.
- The app development process is, to a large extent, controlled by the OS since the SDK and IDE are proprietary.

Web-based Apps
Mobile Web apps are not full-fledged applications. They are not completely installed on the OS. Rather they use a mobile browser (Chrome, Firefox, Opera, and others) for several functionalities.
On the whole, a mobile app looks very similar to a Native app. It mimics a simplified menu compared to the full-fledged website that runs on a laptop and uses very few system resources.
They have grown in popularity as HTML5 has made Flash redundant. Flash was not made for mobile OS except very ancient versions such as Symbian used by Nokia back at the turn of the century.
To make it look and feel like a Native app, browser navigation is not visible, and both vertical and horizontal scrolling is enabled.
Web app development has now evolved into PWA or Progressive Web Applications. Twitter and Pinterest are the most well-known examples of Progressive Web App development.
Advantages of Web-based Apps
- They cost far less. This is the principal advantage. This is because they are being designed for browser-based usage and do not need the huge amount of coding that Native apps require. There is no need to develop a separate version for each OS.
- PWAs do not need a frequent update. This is because the update features can be added to the backend, and the browser would fetch the new version.
- PWA is SEO sensitive. Any clicks made in the app count towards user engagement. Since SEO is what makes or breaks a digital business, it is an important contribution indeed.
- PWAs are increasingly app store independent. They can be found via a simple search or even social media. Being free of the app store ecosystem gives a business owner greater independence in running subscription-based services.
- They are light on resources. PWA apps use less RAM and are popular in regions where budget smartphones are used. They also save battery. Most PWA apps can run on very little data.
- Due to the use of HTML, an app owner has greater access to manpower. There are plenty of HTML coders, but few are experienced in Swift.
Disadvantages of Web-based Apps
- They do not have an appealing look. A PWA cannot access the contact list or camera. The overall UI lacks sophistication. Unless the brand has huge name recognition, a PWA cannot be successful.
- PWA is unable to use critical features such as hardware acceleration. This makes the app quite basic, and at most, it can fetch information and display the same. But often, an app is required to do much more, render complex graphics, and even perform extensive calculations (such as video games). PWAs remain rudimentary till now.

Hybrid Apps
These have tried to tap into the advantages of both Native and Web-based apps. They rely on a browser, but the app comes with browser access baked into its code.
Hybrid apps such as Uber are usually single-page app and look remarkably like their website counterparts.
Advantages of Hybrid Apps
- The reason Hybrid app development has become popular is the reduced cost of development. There is only one set of code to be written.
- At the same time, unlike a PWA, a hybrid app allows greater access to system functions such as a camera and microphone.
- Hybrid apps do not use the native SDK but allow reasonably high-level emulation.

Disadvantages of Hybrid Apps
- Hybrid apps use an embedded browser known as webview. The webview variant of the browser is not as efficient as the original browser. This affects app performance. The UI is most often bland and unexciting.
- In theory, the same Hybrid app works on both Android and iOS, but in reality, the differences between the OS and the way they allow browsers to run shows through. To make the app smooth on both these platforms require an investment that is comparable to Native apps.
How to Select?
This would depend on a number of parameters – cost, purpose, time to market, manpower availability, and necessary scalability.
If you are running a small business, it makes sense to go for a PWA app. Your upfront costs are less, and you could get an initial response of the market to your idea and find what needs to be fixed. Thus a PWA can be used as a prototype for full-fledged Native app development.
App development is complex, and you would need to perform a SWOT analysis to find which app type offers you the best bang for your buck.
The post An Analogy of Types of Mobile Apps and Which is Best Suited for Your Business appeared first on ReadWrite.
(90)

