Ask an #SMXpert — JavaScript & PWAs
#SMXpert Max Prin answers questions on using JavaScript and PWAs to create responsive, fast and functional application-like experiences for mobile and desktop devices.

The Ask an #SMXpert series continues the question-and-answer (Q&A) segment held during sessions at Search Marketing Expo (SMX) West 2018.
Today’s Q&A is from the JavaScript & PWAs: What SEOs Need To Know session with Max Prin, with an introduction from moderator Barry Schwartz.
Barry Schwartz
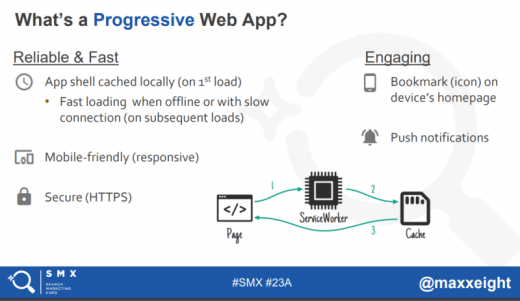
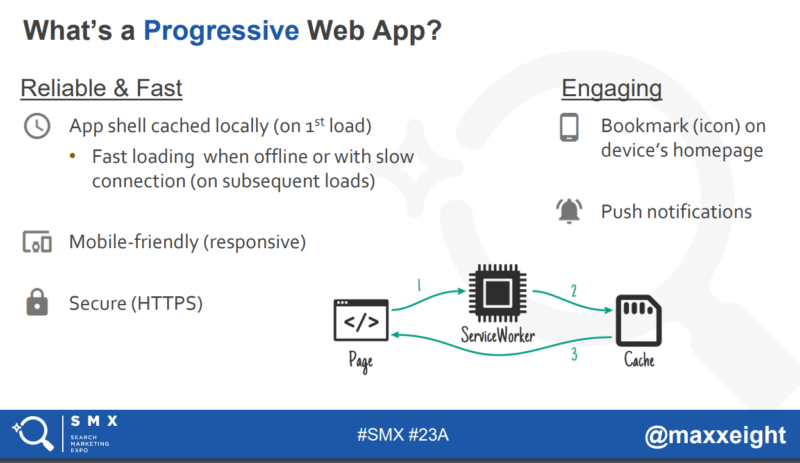
As more and more developers and publishers discover the powers of using JavaScript and Progressive Web Apps (PWAs) to power their websites, it is important to be aware of the challenges and workarounds of making content on those pages crawlable and indexable so they can rank in the search results.
In the following Q&A, Max Prin discusses what may come up during development and how to utilize technologies to build a richer user experience and not hinder search traffic.
Max Prin
Slide deck: JavaScript & Progressive Web Apps (PWAs)
Question: I’m sold on PWAs. Where do we start? What is the level of effort for dev team?
Max: I would start here for an introduction to PWAs and a general understanding of them.
The level of effort will depend on the state of the current website. An already JavaScript-powered website (i.e, built on a JavaScript framework such as Angular or React) is a good candidate to be turned into a Progressive Web App because it is already a web app.
Any website can install and benefit from PWA features such as offline access via a service worker. However, the best results will happen with a website that is fast, dynamic, mobile-friendly and so on, which basically already has an “app feel.”
A simple WordPress blog, for example, might need a full redesign (new code base, away from WordPress) in order to be a good PWA.
Question: Do PWAs have a bad effect on search ranking?
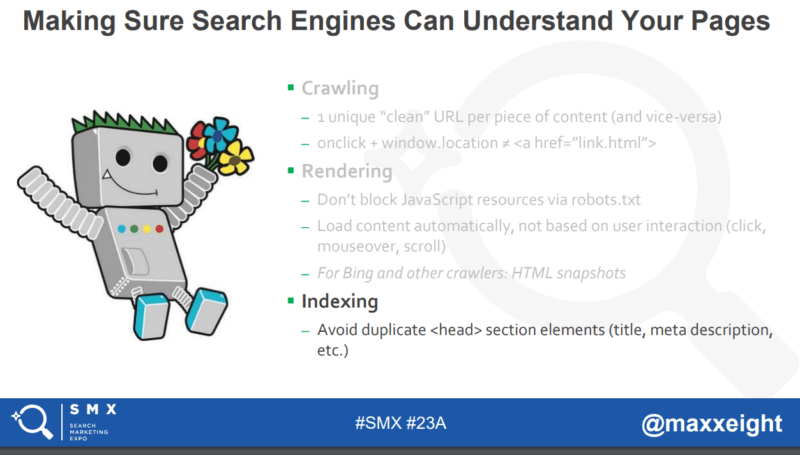
Max: No. PWAs are “just” websites, and the challenges webmaster could run into when it comes to search ranking are the same any JavaScript-based site can have: crawlability, rendering and therefore, indexing.

Question: Do pixels and tracking codes slow down websites? If we have ads on quite a lot of platforms and each one uses a unique tracking code, how can we manage those pixels and improve the speed?
Max: Technically, pixels and tracking codes do slow things down simply because they represent additional requests from the server(s) to be made by the browser.
Minimizing the number of requests and the number of hosts (domains) is always a best practice, but business requirements, such as tracking pixels, might be more important. Leveraging the expertise of a web performance engineer might be a good idea and lead to site-specific solutions to maybe combine and remove some requests.
Question: Are PWAs a great option if our site has just a few pages? How much maintenance will be required by our engineers?
Max: Yes, PWAs are a great option in most cases. I would say maintenance is pretty low once everything is in place, but as always, it “depends.” A small site should technically require less maintenance and monitoring.
Question: If we implement PWA, how would we see what a search engine sees? We can view a page with JavaScript and cascading style sheets (CSS) turned off. If you use a PWA, would this work?
Max: If you are in a staging environment, you cannot use fetch and render. (More on this in next question)
Google fully renders web pages (e.g., executes JavaScript and CSS). Not all search engine do, though.
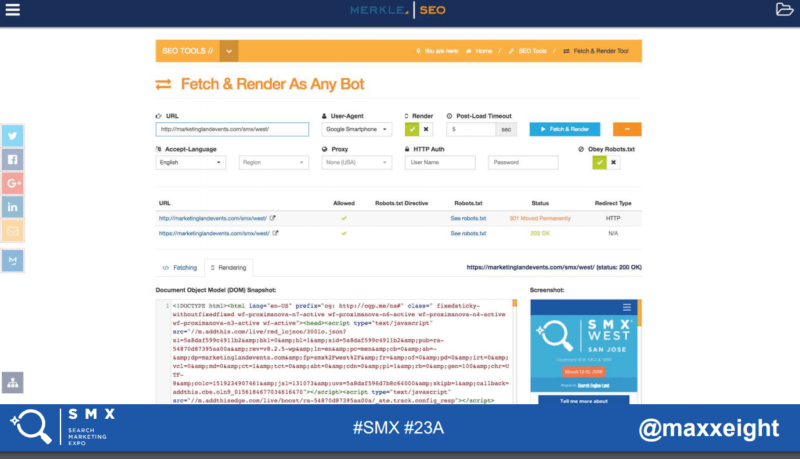
Fetch and render in Google Search Console doesn’t provide the rendered code — yet. But some other Google tools now do, namely the Rich Results Test and the Mobile-Friendly Test. They allow you to “see what Google sees.”
It is, however, a good idea to pre-render the content of JavaScript-powered websites for search engines, including Google.
Question: Regarding search engine view, I think most tools require a page to be public. What if we’re in a large corporate network staging environment and behind a firewall? Do we need something client-side (Chrome extension) and any local software options?
Max: Some tools, such as Screaming Frog SEO spider, are running locally (from the machine IP address), and some other tools allow you to include a basic HTTP authentication credential like my company’s Fetch & Render tool on TechnicalSEO.com.

However, if you really want to use Google’s tools, there is a way, as explained here by Aymen Loukil.
Question: If I have PWA, will my desktop still have increased web performance?
Max: Yes, web performance should be increased as long as the browser on the device supports a service worker (with power caching, offline, etc.).

Question: What do you think is the value of AMP for an e-commerce site that sells products online?
Max: I think implementing AMP is a good idea. You will benefit from the instant load from the Google AMP cache.
The AMP framework has evolved so much that it is now possible to create functional e-commerce pages such as product pages with details, thumbnails, video, carousel, reviews, add-to-cart, etc. However, the potential benefits might not be worth the level of effort, especially if the development team has other priorities that will actually move the needle. Once again, it depends, but if the site is already in “good SEO shape,” it could be an interesting [and] rewarding project to work on.
Question: Should we invest in PWA or AMP pages for loading faster landing pages?
Max: A valid AMP will most likely load faster (especially from the Google AMP cache), but any page outside of the AMP framework can compete with AMP.
PWAs are less about landing page performance and more about user experience through the website overall. If investing in AMP, though, starting with the paid or popular organic landing pages is definitely a good idea to gauge performance improvement.
Do you have more questions for our SMXperts? Complete this form, and we’ll run your question (giving you full credit for asking) and the SMXpert responses shortly!
[Article on Search Engine Land.]
Marketing Land – Internet Marketing News, Strategies & Tips
(30)