Early AMP for Email lessons: Apple Mail workaround; Approach it like an app
Doodle has been experimenting with AMP-enabled dynamic email for months. Here are 6 tips to getting it right.
AMP for Email, rolling out for Gmail now, has the potential to transform how marketers and product designers think about the inbox. Online scheduling company Doodle is among the early adopters that have been testing the new spec for making emails dynamic since Google unveiled it last year.

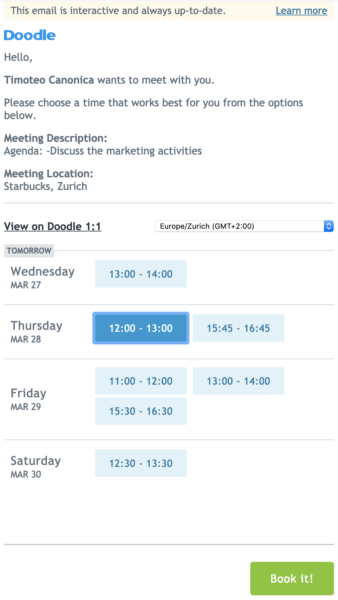
Doodle’s AMP for Email recipients can respond to meeting scheduling requests right from their inboxes.
Doodle is using AMP in email to let users respond to meeting scheduling requests without ever having to leave their email.
The team learned a lot during the beta period and has lessons-learned to share. Michael Wuergler, a U.S. developer working in the Doodle Zurich office, discussed with us by phone Thursday the team’s experiences and tips for other marketers looking at using AMP for Email.
Tip #1: Know the difference between AMP and AMP for Email specs. AMP for Email is a subset of AMP. “It can save you a lot of time if you understand the differences ahead of time,” said Wuergler. Not all of the AMP features are available for AMP for Email. It’s easy to search for something and unwittingly end up on the AMP documentation, cautioned Wuergler.
Tip #2: Apple Mail caveat. It’s now safe to send AMP emails to all email clients except Apple Mail, the Doodle team found. But there is a workaround for Apple Mail. To get AMP for Email to work in Apple Mail, you’ll need to reorder the MIME types of email, said Wuergler. The RFC 1341 spec order is plain text, HTML, with any other format listed last. To get AMP for Email to work in Apple Mail, re-order to plain text, AMP, HTML. “It breaks spec, but it’s an unfortunate workaround,” said Wuergler. Otherwise, you’ll get garbled text that is not readable by a human.
Tip #3: AMP.printState() for debugging. If you use AMP.printState() in the developer console, you can see the application state. Wuergler said this is very handy for debugging AMP for Email as well as regular AMP pages.
Tip #4: Responsive troubleshooting. There have been improvements to making AMP responsive, said Wuergler, but AMP list components aren’t always great for responsive, so you have to work harder than normal to get a fully responsive design. “They are already experimenting with fixes and responding to the collective voices in the community,” Wuergler said. “We found a way to make it work, but the trade-offs were significant after we saw limitations. We needed to make interesting twists and turns to make the design work.”
Tip #5: Back-end action tracking. You can still use tracking pixels to see whether the HTML or AMP versions were delivered to users, yet it’s not possible to track front-end behaviors on an AMP email as you could on a web page. However, Wuergler said, “With AMP, you’re making a lot of server requests, so you can still track behavior. You’re just doing it through endpoints on the server side.” The Doodle team found that a back-end tracking solution (build your own or use an existing API product, he advised) was simple and uncomplicated to execute.
Tip #6: Approach it like app development. Wuergler suggests approaching AMP email like a mini web app. “All of that tooling is available. You benefit from having the mindset of an app developer and then bringing that to the inbox.” You’ll also be at an advantage if your team already has experience with AMP. “If you know AMP, you know AMP for Email,” said Wuergler. “You can take all of your AMP-related knowledge and apply it to email. You just need to be aware of the limitations in the email spec.”
In general, Wuergler said, the experience for marketers and development teams getting going with AMP for Email now will be a lot more straightforward. Though there will certainly be new ground being broken as more businesses start experimenting and trying new things with it.
Marketing Land – Internet Marketing News, Strategies & Tips
(35)


