Facebook Debugger Tool: How to Detect and Debug Link Preview Issues
Facebook is one of the largest social media platforms in the world and has therefore become an integral part of the online marketing community. The tool is suitable for anyone who has a basic understanding of SEO and / or programming.
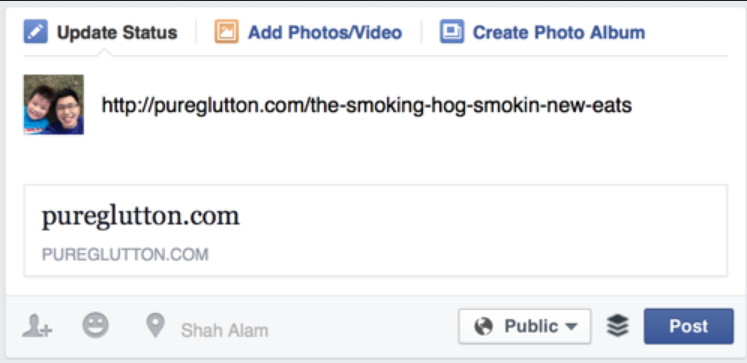
To show your website at its best, a link preview like the one in the following picture is of course not appropriate. You don’t know why your link preview is shown like in the picture below. Fortunately, the Facebook Debugger tool makes it easy to analyze and then fix the problem to get your post published as desired.

Learn more about the functions of Facebook Debugger, which errors can occur, what are possible causes and how you can fix errors. Let’s start with an important foundation: OG tags.
What are OGs?
OGs is the abbreviation for Open Graph Tags, also called OG tags. In 2010, Facebook developed Open Graphs to regulate how the platform displays images and links in posts. For Facebook to be able to display a link preview correctly, certain information is required. This includes the title of the content, the URL, the media type and the meta description. This metadata is called Open Graph Tags.
Based on the URL, Facebook will automatically try to find suitable content for your preview. This can be, for example, images and texts with headings.
If this information is inaccurate, Facebook shows what it thinks is right. Often, however, this corresponds to incorrect or no data.
This is where the Open Graph Tags come into play. Like other meta tags, they are built into the HTML of a website and tell Facebook which content should be displayed in the preview of your post. In order to enable the correct readout, you should therefore incorporate Open Graph tags in the HTML header of the website.
Basics:
The most important Open Graph tags that you should know and maintain:
- og: title – Is the OG tag that determines the title to be displayed.
- og: image – Is the OG tag that specifies the URL to the image that is to be displayed.
- og: type – Describes the type of post, e.g., website, article, or video.
- og: description – Corresponds to a short description (1 – 2 sentences) of the displayed content.
- og: url – Contains the URL to the linked post.
What can go wrong with the link preview?
Every time you share a link on Facebook, Facebook’s algorithm pulls your Open Graph Meta Tags from the website and shows you the final information.
Pictures are an extremely important part of communication on Facebook. Therefore, do not underestimate the effect of an incorrectly reproduced picture. Your target audience judges the quality of your content based on a prominent picture. This can have a drastic effect on your traffic volume and your click through rate (CTR). It is therefore important to preview the content and correct errors.
If Facebook displays your picture or text incorrectly, this means that either the system was unable to retrieve the information it needed or Facebook still has an old version of your page in the cache. The post may then be distorted or displayed incorrectly.
If the content is incorrectly displayed, open the HTML of your website. Here it is important to recognize which meta and OG tags are used and for which part of the displayed preview they are responsible. Here you adjust your headline, the URL and the meta description and insert the URL of an image.
With OG tags you can control how your content is displayed on Facebook. Even so, it would be difficult for you to manually identify potential errors. This is where the Facebook Debugger comes in.
Use of the Facebook Debugger
Facebook Open Graph Debugger helps you analyze your pages and discover possible errors. You can also use the debugger to check a certain link before you share it with your Facebook followers.
Facebook Debugger is an easy-to-use tool that is also free.
You can find the Facebook Debugger here: https://developers.facebook.com/tools/debug/
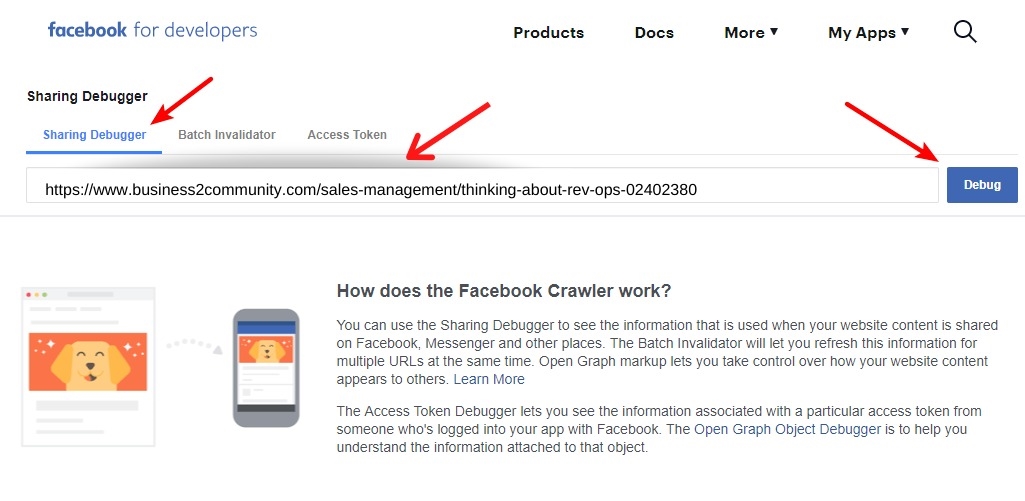
Copy the link you want to analyze into the field and click the “Debug” button.

What can the Facebook Debugger do?

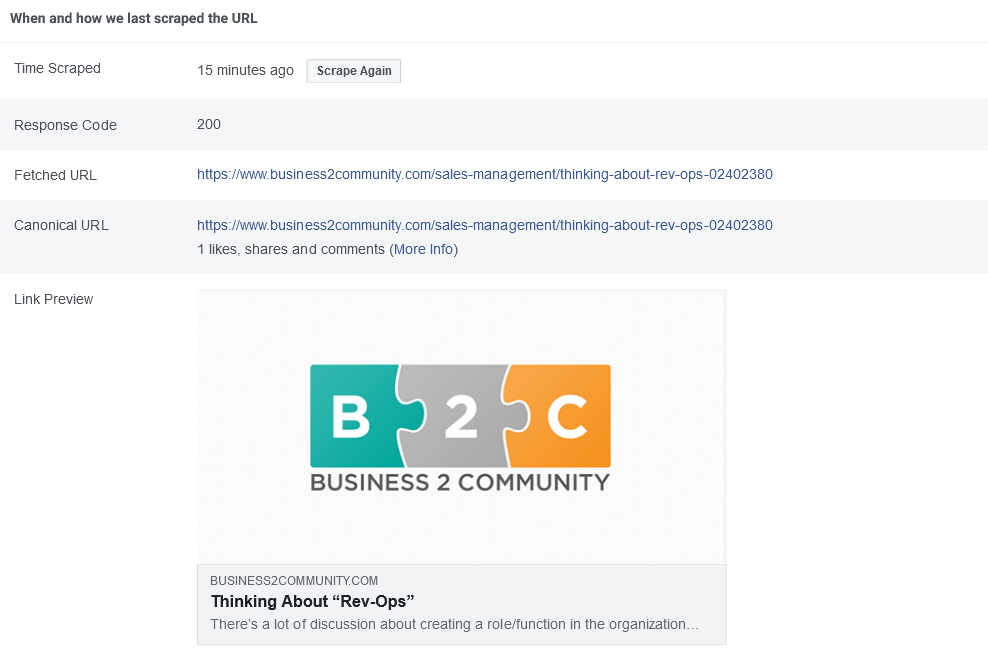
If certain OG tags are missing, the debugger will show you an error message in the first place. This is followed by general information about your link, including when the URL was last scraped, i.e., when the URL was last scraped.
Under the general information, the debugger shows you a preview of how Facebook will read your URL. Possible errors are shown directly so that you can correct them before publishing.
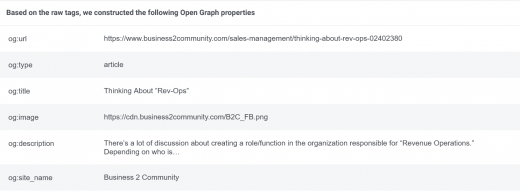
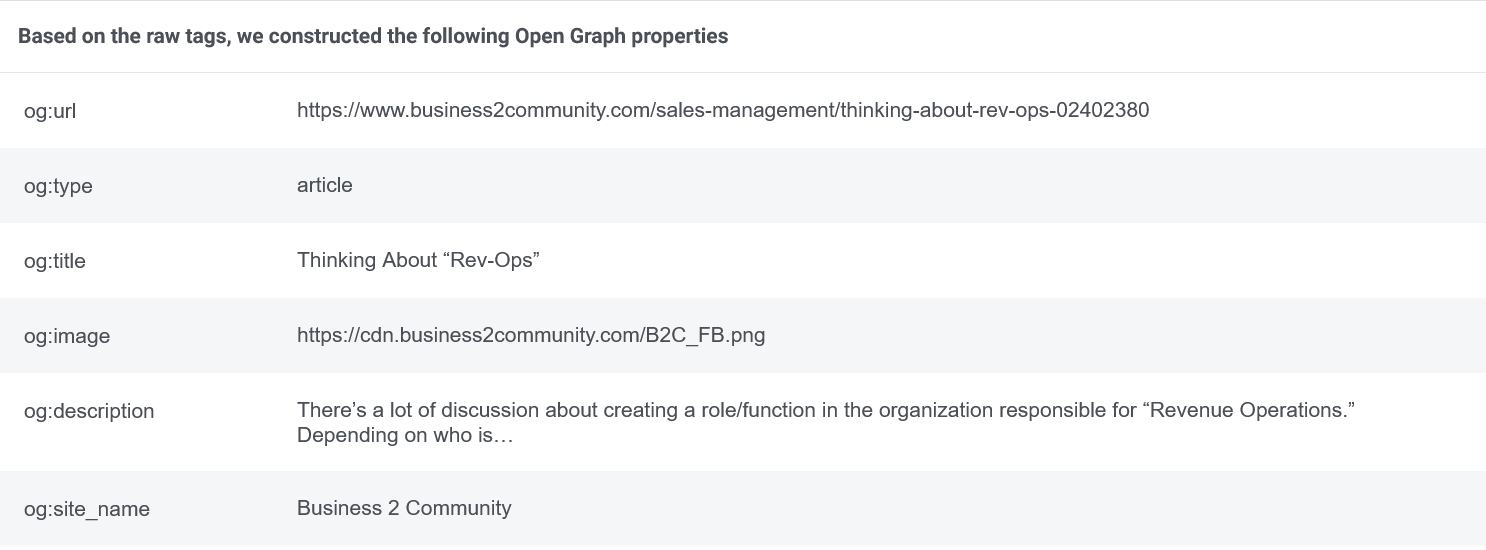
After the preview and error message, there is an exact listing and definition of all OG tags.

Ideally, the information in this list should match the heading, meta description, URL, and picture of the link being inspected. If this is not the case, the errors in the website’s HTML must be corrected because the Facebook Debugger shows the causes of the errors, but cannot correct them.
Tips for using the Facebook Debugger
Resolution for thumbnails
1200 x 628 px is the recommended resolution for thumbnails on Facebook.
If you upload several images, make sure that they are square so that they can be displayed as a carousel.
Make contribution publicly available
If the link you post leads to a private or password-protected page, Facebook cannot access it. Therefore, your URL has to be publicly available.
Preview a page before sharing
Before sharing a page for the first time, you can see how it’ll look into the Facebook Debugger. The “Get new information” button is used for this.
How to Fix Wrong OG Tags?
If you have already configured your OG tags, you still sometimes encounter problems that are not due to the structure of your website data. The reason for the incorrect display could be the page caching. We’ll show you what you can do.
- Clear your cache for content URLs
Facebook doesn’t always use the latest information. First of all, you should therefore clear your cache. This will prevent Facebook from using outdated information from its cache.
- Error correction again
After your cache has been cleared, you can troubleshoot it again. To do this, enter your URL again and click on the “Scrape Again” button. The link should now appear as it should.
Note that the warnings are not always 100% correct and some errors are shown that do not exist. If you are sure that the warning displayed is incorrect, you can press the “Troubleshoot” button a second time.
Errors that do not mess up the view of your content for the viewer can still reduce the volume of traffic. Therefore, these should also be corrected.
Possible problems with the Facebook Debugger
Known problems with the Facebook Debugger and their solutions:
The debugger indicates that the picture is not big enough
To share a URL, the selected image must be at least 200 x 200 px. If this is not the case, you will see the following error message: “Provided og: image is not big enough. Please choose an image with a minimum size of 200 x 200 px. ”
To select an image for a URL, first take a look at your og: image tag. Check that it exists and that it is larger than 200 x 200 px. If the og: image tag does not exist, add it with an image url.
If the error occurs although you are sure that the image is larger than 200 x 200 px, you should check whether you have set the og: image tag correctly.
I can only display one picture
Thanks to the carousel link, you can add up to five pictures. Simply store several og: image tags.
Conclusion
In summary, it can be said that the Facebook Debugger is not yet a completely error-free, but very practical tool that helps to make a good impression on Facebook.
Digital & Social Articles on Business 2 Community
(121)