Google Page Experience Update 2021: New May Algorithm Preparation
For over a year, Google has been telling us how they plan to update their Search algorithm to give more weight to websites that provide a great user experience.
The Page Experience Update, launching May 2021, is the official step in that direction.
It adds a set of 3 new signals to the algorithm, which means better rank for pages that are fast, easy to use, and well-designed.
This is a huge step. Google has even pitched the idea of adding “visual indicators” to pages with a great experience score – right inside SERPs.
Not only would your rank be affected, your organic clickthrough rate might get hit too.
In this article, I’m going to cover everything that’s going to be included in this algorithm change, what you need to do to prepare your website, and what this means for the future of the web.
What is Google Page Experience?
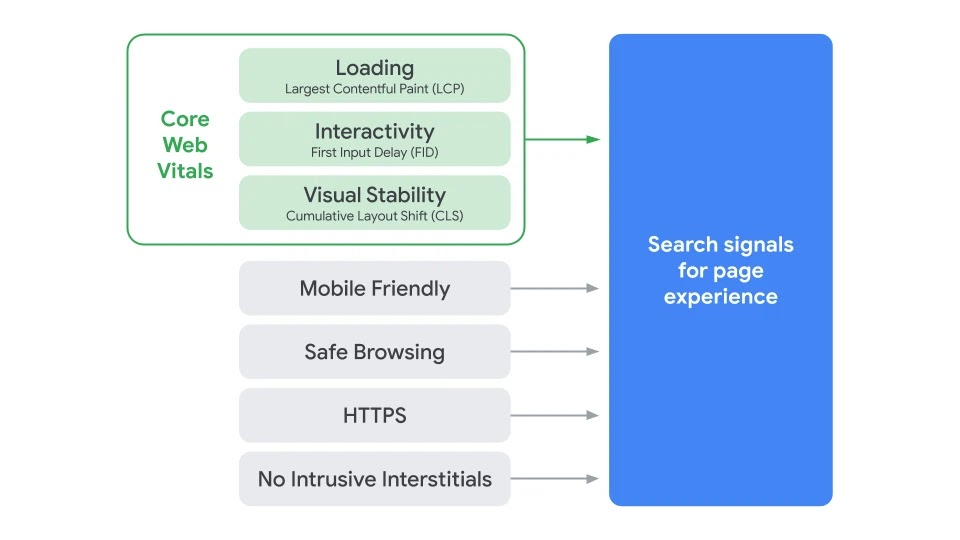
Page Experience adds 3 Core Web Vitals to the Search algorithm. These new signals will give Google’s algorithm a better picture of user experience on the webpage.
This is going to make fast, easy, enjoyable user-experiences more important in how web pages are ranked.
What are the new signals?
Loading Time
Tested with Largest Contentful Paint (LCP) signal. You might already be familiar with this one, it’s the first metric on most Lighthouse reports. “How long does it take for the main content of your webpage to load?”
Interactivity
Tested with the First Input Delay (FID) signal. In simple terms, how long until you can click on elements on the page, how long until you can actually use the website as intended?
Visual Stability
Tested with Cumulative Layout Shift (CLS) metrics. If you have a noticeable page “shift” when a pop-up loads after the rest of your page, you’ll fail this test.
What’s staying the same?
These new signals will be added to the page experience signals Google already uses to evaluate the Page Experience score algorithm. Today webpages are ranked based on scores for:
- Mobile-Friendliness. Does the webpage behave well on mobile phones? Is it built with a “mobile-first” philosophy?
- Safe browsing. First, there’s no current malware, or deceptive practices used on the site. You also don’t allow cracks in your web security that hackers can exploit at the expense of your site visitors.
- HTTPS. The page is served over HTTPS. Simple.
- No intrusive interstitials. A needlessly confusing way of saying your website doesn’t use pop-ups, or other types of content that tend to “block” the webpage content that your visitor expects.
So when the Page Experience algorithm rolls out in May of 2021, we’re going to have 7 total Page Experience factors to monitor that will impact our Search rank:

It’s important to remember that Page Experience is just one component of the rank algorithm. Other signals, such as popularity, authority, and relevance are still important parts of the score.
When the new PE Update launches, Page Experience is going to get additional weight in this algorithm.
How to Prepare for Google’s Page Experience Update
You can check your web vitals right now, with Google’s Web Dev tools.
Google Chrome’s Developer Tools Lighthouse Report
If you’re using Google Chrome, you can actually get a great report for all these signals, right on the page you’d like to test, in about 2 minutes.
Review Google’s Search Central documentation, or pass this along to your development team, if you want to know exactly how each Page Experience Signal is evaluated.
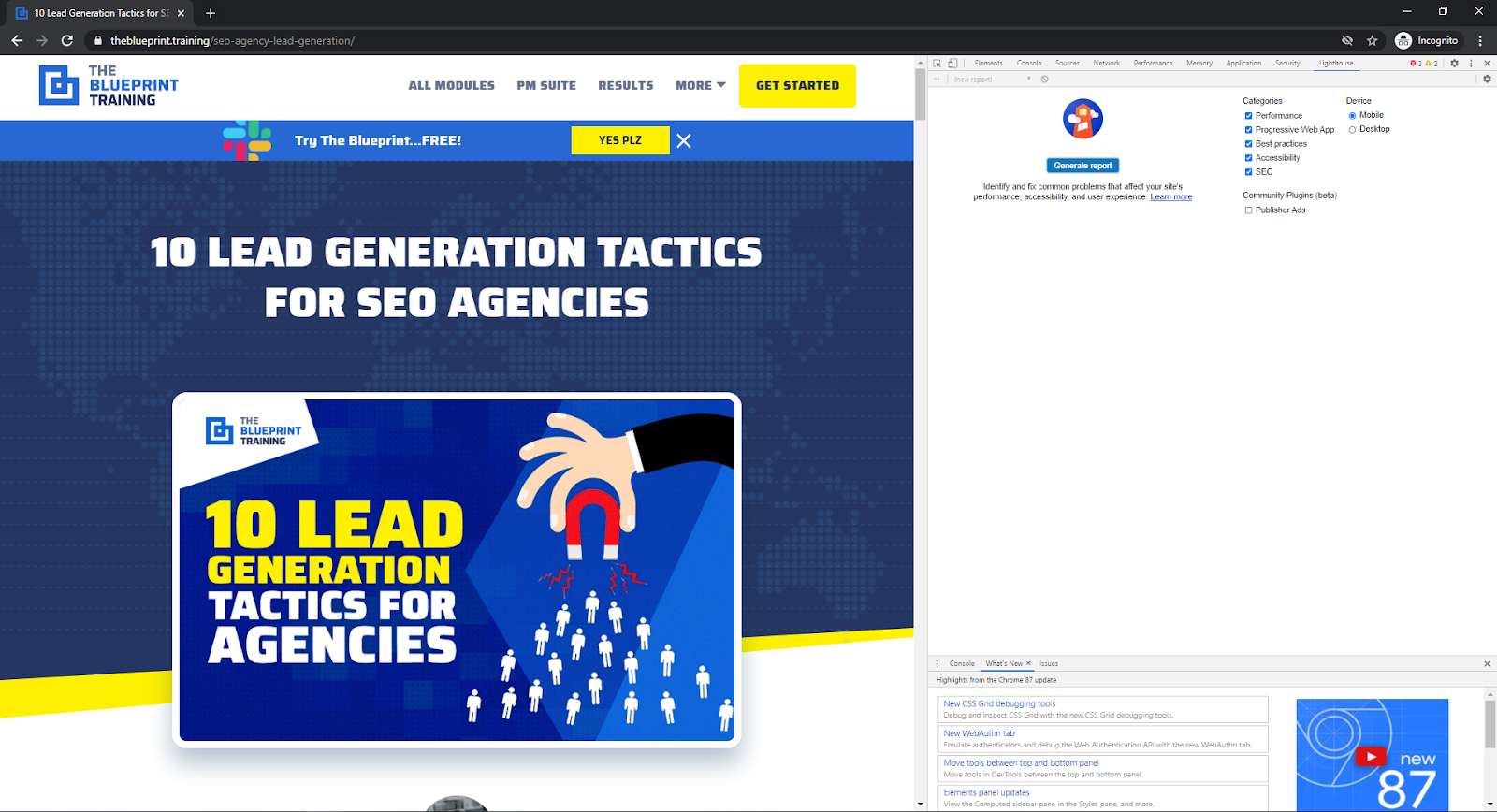
1. Crack open the page you want to test, press F12 to open Developer Tools.
If you’ve never been here before, it’s not as hard as it looks. Whether you’re a marketer, web dev, or business owner, it’s a highly valuable skill set to be comfortable browsing Dev Tools.

In Dev Tools, you have several tabs. One of the last tabs, on the far-right, is Lighthouse. This allows you to generate a Lighthouse usability report without leaving the webpage.
2. Select Lighthouse, click “Generate report”, and wait a few moments while it works its magic.
I like running these in Incognito mode for a cleaner report. Sometimes browser extensions can mess with your results.
Here’s what you get from a Chrome Lighthouse Report:
- Performance reports
- Accessibility reports
- Best Practices report
- SEO reports
Under each of these reports, you get detailed information about most web standards That information includes:
- Largest Contentful Paint (Loading Time)
- First Input Delay (Interactivity)
- Cumulative Layout Shift (Visual Stability)
- Website Accessibility
- Pop-ups that create accessibility issues, and more detailed info on your website’s accessibility
- Any known security vulnerabilities from Javascript libraries or other code implementations you may have
- Mobile-friendliness for items such as the tap targets of buttons, responsiveness of your webpage, and more.
This is a fast, easy way to check how in-line your website is with Search Algorithm recommendations.
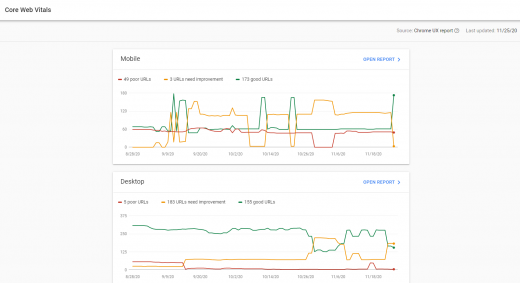
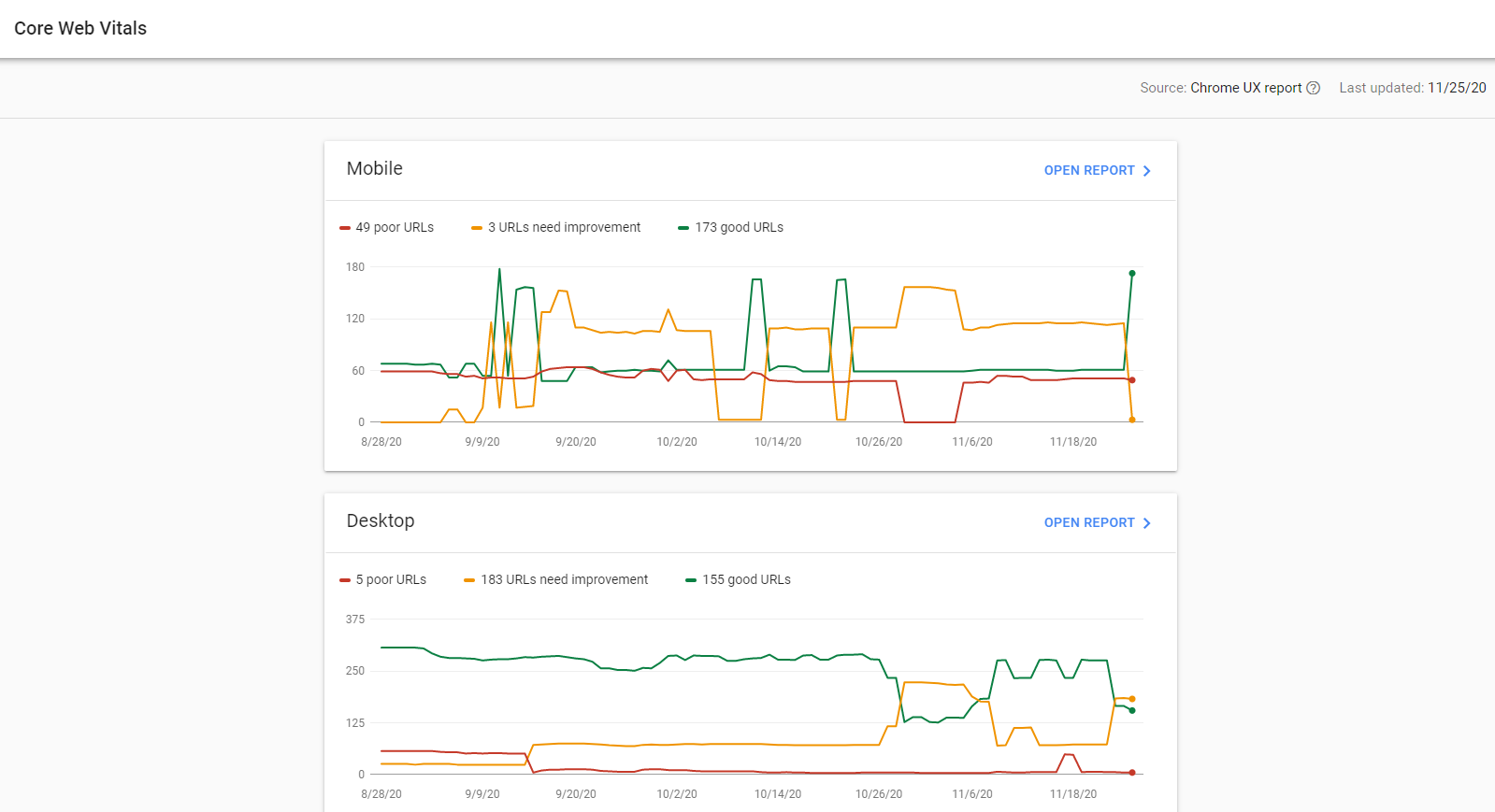
Checking Core Web Vitals in Google Search Console
Another fantastic tool for reviewing how Core Web Vitals are running on your website is Google Search Console.
In the last couple months, Google has been slowly rolling out additional features to their Search Console UI to feature Core Web Vitals.
One thing that’s great about this view vs. the Lighthouse report or developer tools is it gives you an immediate birds-eye view of how your signals look for all your crawled URLs.

This helps you zoom in immediately on problem-areas.
The reporting isn’t as detailed as Lighthouse reports in Dev Tools, so I like to use Search Console to find problem URLs, and Lighthouse to get a better idea about what’s going on by opening the URL individually.
Running a Website Quality Audit
Here at WEBRIS, we’ve worked hard to prepare for exactly these kinds of algorithm updates.
If you want something a little more SEO-focused than a Lighthouse report, check out the Website Quality Audit we’ve put together
It covers everything we look for when we’re auditing client websites.
Why the Change?
“When a measure becomes a target, it ceases to be a good measure.” – Goodhart’s Law
Google has been saying since the beginning that they are trying to rank webpages that users love the most. Don’t take my word for it – it’s the first tenant of their core philosophy.
Their stated mission is to provide the best search results for every query.
When working on our websites, it’s too easy to get caught up chasing backlinks, optimizing headlines, and keeping up with new algorithm updates.
But if we’re pointed at those signals, we’re not actually pointed at the goal.
For example, backlinks are an indicator that our webpage is popular – well-liked. Links are critical to a strong organic growth strategy.
But they don’t make that web page better inherently. Google uses them because they’re a pretty good way to measure the consensus about a page or domain’s value.
Google will continue to find better ways to figure out what results provide the best user experience, and our old-school tactics for link building and on-page optimizations will become less effective.
Backlinks are great, headings are helpful for understanding page content, and now Core Web Vitals will assist in measuring how fast and “clean” a webpage experience feels.
But for Google’s Search algorithm, these are all measures – not goals.
Google is going to be rolling out more updates like this in the future. If you keep the higher-level goals in mind, keep creating the best content and best user experience, your website will adapt to changes faster, and thrive.
What to do if Your Google Page Experience is Below Average
If you identified any issues with the Page Experience ranking factors during your audit, prioritize getting fixes implemented.
Loading Time, Interactivity, and Visual Stability don’t become ranking factors until May 2021. But if your site has any issues with those, you are going to be hit by the Page Experience Update. Start planning fixes.
If you have any issues with mobile friendliness, unsafe browsing, security, pop-ups, or HTTPS, it’s likely that those are already hurting your website’s rank. Put a higher priority on fixing these.
Digital & Social Articles on Business 2 Community
(41)