How Does Web Design Affect Your SEO and UX
How Does Web Design Affect Your SEO and UX

It takes just 50 milliseconds for users to form an opinion about a website. Fail to make a positive impression and visitors will quickly hit the back button. It’s clear that aesthetics have a strong impact on how users judge a website. But there are two other aspects you shouldn’t overlook — SEO and UX. But how does web design affect your SEO and UX?
People turn to search engines like Google for answers, which is why optimizing for SEO is important. SEO helps your site get found for queries that are relevant to your business.
At the same time, website design goes beyond aesthetics. A site with poor UX not only makes it frustrating for users to navigate your site; it also impacts your search engine rankings.
Here we’ll look at different aspects of web design and how they affect SEO and UX.
Mobile Friendliness
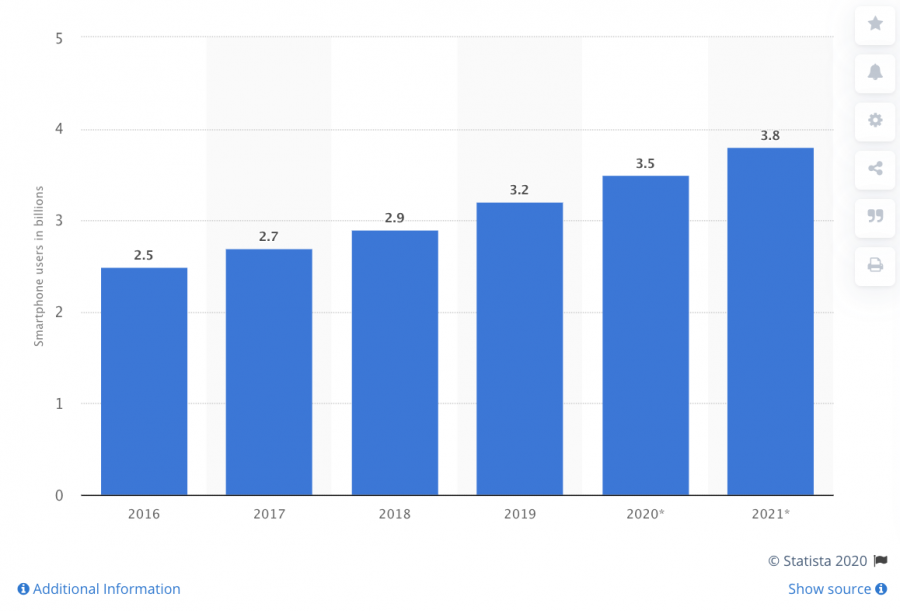
Smartphone usage has become so ubiquitous that you would be hard-pressed to find someone who doesn’t have a mobile device. There are an estimated 3.5 billion smartphone users and that figure is only expected to increase.

More people are accessing the web from their mobile devices.
In fact, Google announced mobile-first indexing for the entire web. This means that Google will use the mobile version of your site in the search results.
If your site isn’t mobile-friendly, your rankings will likely be impacted as a result. Online users today are also less tolerant of sites that aren’t optimized for their devices.
Ensuring that your site works across all devices needs to be a priority if it isn’t already.
Site Speed
No matter how well-designed your site is, it won’t matter if it doesn’t load quickly.
Online users may have been tolerant of slow sites in the past. But expectations have changed and people today want to be able to find answers fast.
If your site doesn’t load quickly, don’t expect your visitors to stick around and wait. Most will simply click the back button and click through to another search result.
Google has even released an update called the Speed Update that makes loading times a ranking factor. All other factors being equal, a site that loads faster than yours will rank higher in the search results.
What can you do to make your site faster?
Start with the obvious. Large images that aren’t optimized are one of the biggest culprits of slow loading time.
Use photo editing software like Photoshop to compress your images before you upload them to your pages. If you use WordPress, there are also many plugins you can install that automatically do this for you.
Other ways to speed up your site include enabling compression, leveraging browsing caching, minifying CSS, JavaScript, HTML files, and using a content distribution network.
Typography
Typography is another aspect of web design that affects SEO and UX.
Nothing is more frustrating than landing on a site only to find that text is too small. You have to zoom in from your device just to read the content.
Most users will simply leave the page if they’re not able to read the text. A high bounce rate indicates that visitors aren’t finding your site useful or relevant.
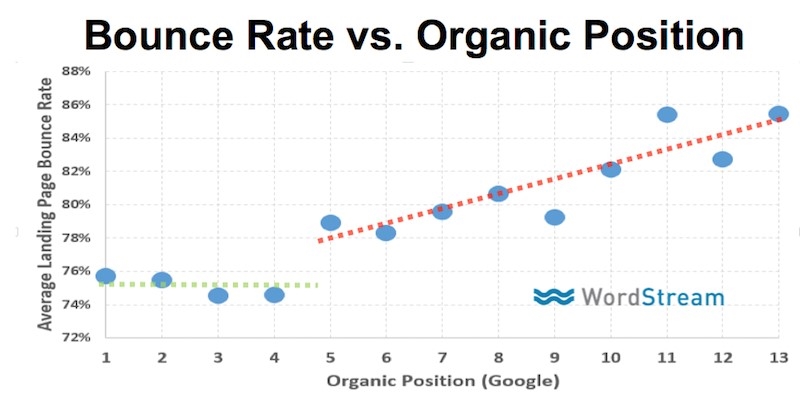
There’s even some correlation between bounce rates and organic rankings:

While having a professional design is important, it’s also a good idea to improve your content’s readability. Use a legible font and size to ensure that users can easily read the text.
Ensure that your content is legible across all devices, including desktops, tablets, and smartphones.
Navigation
A crucial aspect of web design is navigation.
Navigation links help orient your visitors as they explore your site. If visitors cannot easily navigate your site or find what they’re looking for, they may feel confused or frustrated.
Organize your navigation menu into categories and subcategories that users can click through to find the right page. Optimize those links with keywords to improve their visibility, and keep in mind SEO and UX.
Here’s an example of how the main navigation bar looks on Hacker Noon:

Generally, you want to put your navigation bar in a place where visitors expect to find it, such as at the top or to the side.
Use clear text for each of your navigation links to avoid any misunderstandings. There’s a reason why most websites use “Contact” for the contact page and “About Us” for the about page.
Color Schemes
Color schemes can affect how visitors perceive your business. For example, you can use brighter colors to convey a playful tone. On the other hand, you can use darker colors like black to convey luxury.
The color schemes you choose for your site should ideally match the services that your business offers. For example, if you were a cleaning company, you would probably use green colors to indicate freshness instead of color like brown or black.
White space is another important element of web design. It’s essentially the empty space around your content, giving them room to breathe.
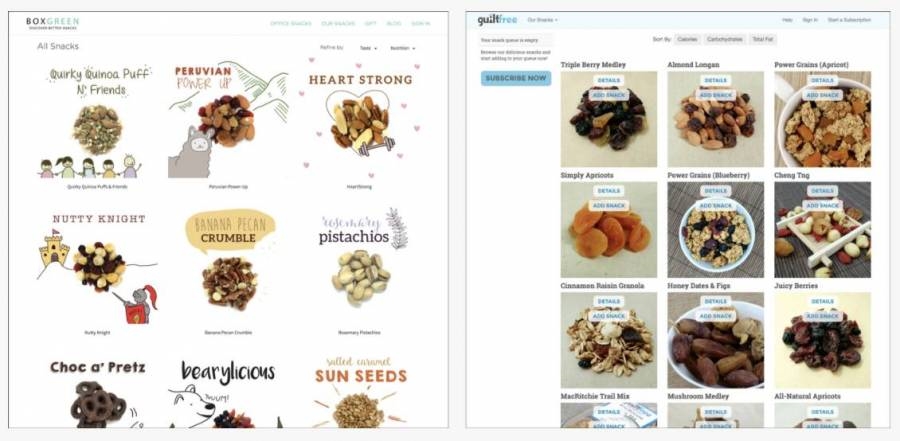
4 out of 5 participants rated the design on the left more favorably over the design on the right even though both companies offer similar prices and products.

Playful colors combined with white space make the design from BoxGreen more visually appealing than its competitor. In contrast, the design from Guilt-Free looks more cluttered and not as attractive.
When comparing the two options above, it’s clear that design was ultimately the deciding factor on the participants’ ratings. In many cases, it can mean the difference between a customer shopping at your site or a competitors’.
Usability
Usability refers to how easy or difficult it is for visitors to navigate your site. In other words, are visitors able to find what they’re looking for?
Poor web design doesn’t just affect SEO. It also affects your site’s usability and whether users can achieve what they set out to do.
If you want visitors to have a positive impression of your brand, it’s important to optimize for usability. Start with a clear visual hierarchy with design elements in order of importance.
You can use design elements like scale and spacing to indicate which pieces of content are important and where you want users to pay attention to.
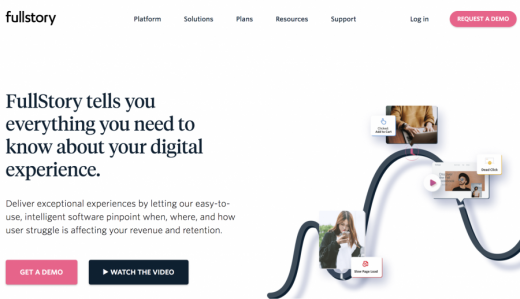
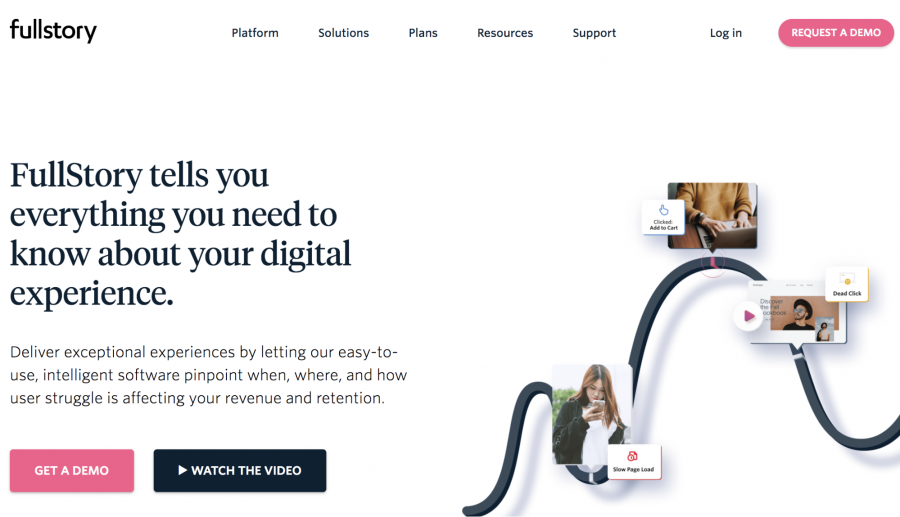
Here’s an example of a homepage with a good visual hierarchy:

(Image Source)
There’s a clear “flow” to the page and all the elements are laid out intuitively. The copy on the page is written well, and there’s even a call to action that tells visitors exactly what to do (get a demo).
Similarly, your web design should make it easy for visitors to find what they’re looking for right away.
Conclusion
Web design and SEO go hand-in-hand.
Even with a professional-looking site, visitors are likely to bounce if it’s frustrating to navigate or not optimize their device. Those signals tell Google that users aren’t finding your site useful, which can impact your rankings.
On the other hand, ranking at the top of Google won’t help either if you have a poor design that doesn’t instill trust. That’s why it’s important to incorporate both SEO and UX into your web design right from the start.
Top Image Credit: bongkarn thanyaki; pexels
The post How Does Web Design Affect Your SEO and UX appeared first on ReadWrite.
(22)