How facebook Unified Its brand
Ben Barry illuminates how fb got its brand act together—something different companies may study from.
may 15, 2015
needless to say when fb was once unsightly? really unpleasant? just like the carpet of a dorm room after a weekend of Jell-O shots unsightly? Then they started hiring designers, like Ben Barry, who in addition to serving as some of the firm’s propaganda czars, helped information the fledgling startup to the mostly enhanced visual brand you recognize today.
In a put up on his website, Barry outlines how, between 2012 and 2013, he led the form-up of facebook’s model identity. it is a problem which is in no way unique to facebook. All companies, big and small, have to believe how their brand evolves. A brand could also be the face of an organization, however most companies are in consistent flux, providing new products and services and products always. on this regard, a visible model has to both anchor the corporate’s identity and go away room for no matter comes subsequent. listed below are three classes we gleaned from Barry’s post that may follow to your organization:
1. Declare Your center

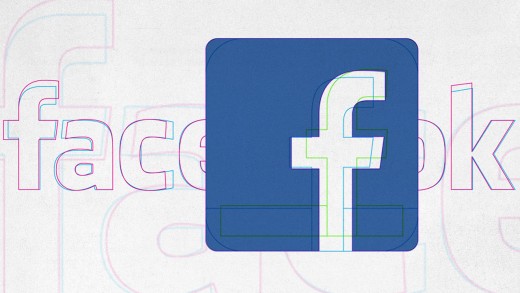
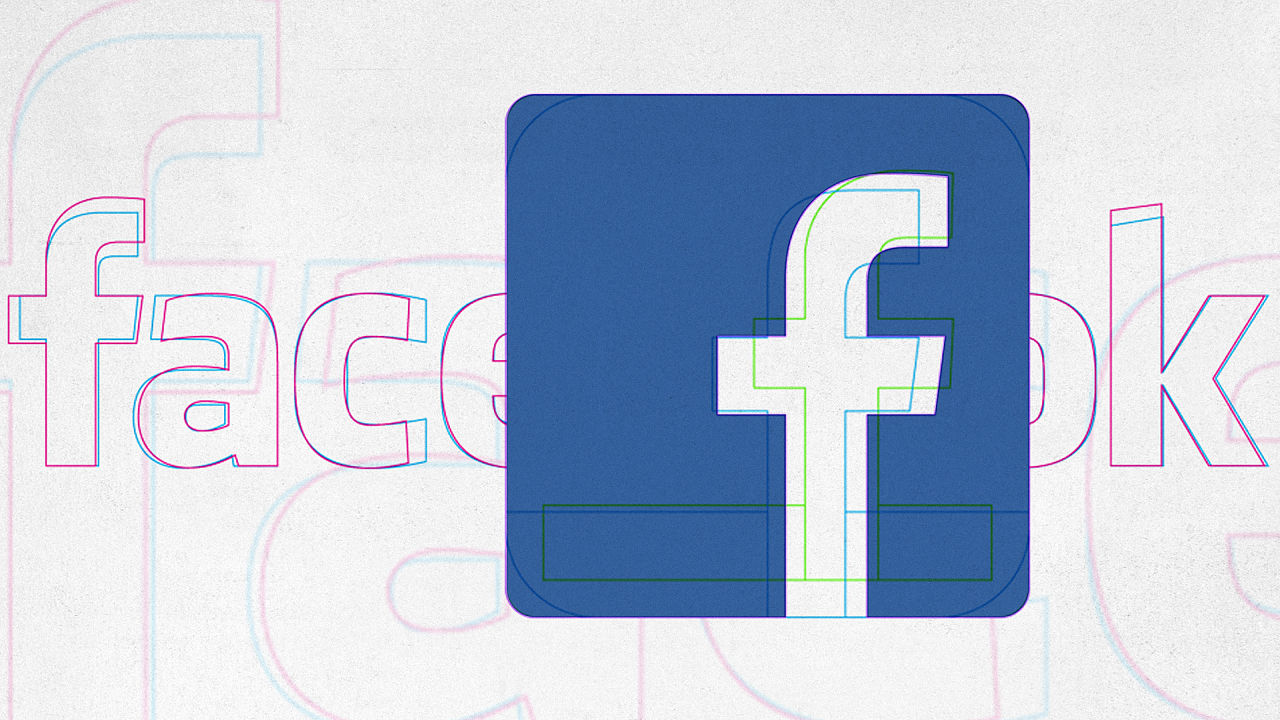
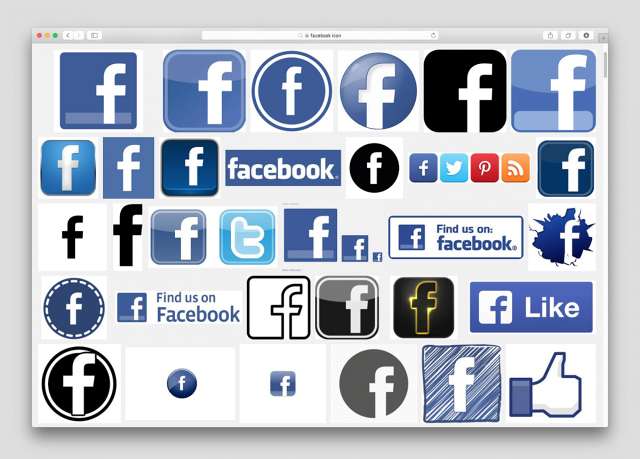
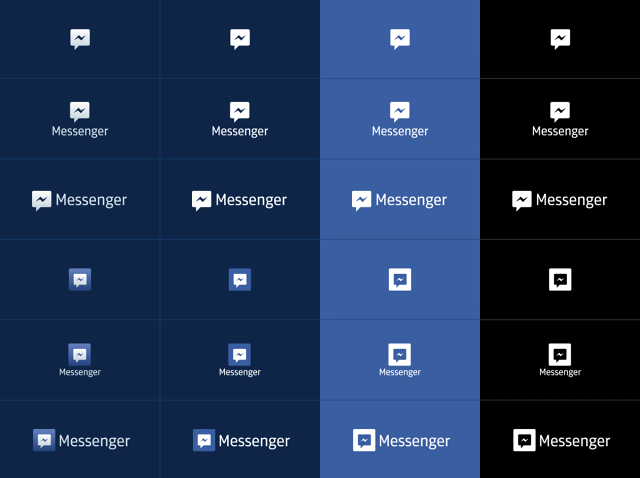
facebook had so various sub merchandise (like Messenger and digital camera), that its model had turn into fragmented, with designers creating bespoke icons for everything. This wasn’t simply lousy aesthetics or group, although. It was a waste of designers’ time, Barry says. with out cohesive model guidelines, they have been pressured to create a new logo for each new mission that got here their means. Barry solved that downside via working with Jorn van Dijk and Brandon Walkin to create the fb favicon—that now-ubiquitous fb “f”—and outlawing all different icons. The “f” was designed to work in a large number of contexts—like rounded iOS apps and squared Android apps. It used to be at dwelling in any context.

2. comprehend the place to attract the road for your brand. however allow Flexibility

Curiously, one in all Barry’s big ideas was once that facebook no longer use the “f” for every context. He specifically didn’t want it re-used and re-configured for every sub-brand of facebook. just imagine if, on the bottom of your fb web page, you had that same F used for facebook Messenger, and for facebook Calendar, and for facebook photos—it’d be absurd.
So he no longer most effective created new icons for each sub-model, he provided examples of every means the icons could be mixed and matched in numerous contexts. fact learn, he provided plenty of options—extra options than many model requirements would possibly permit—what I dare say had been too many, even. As Barry puts it, “as a substitute of seeking to be very restrictive, i needed to take a look at to accommodate the earlier while shifting us towards consistency.”
three. Rally big Makeovers thru Low-worth Examples

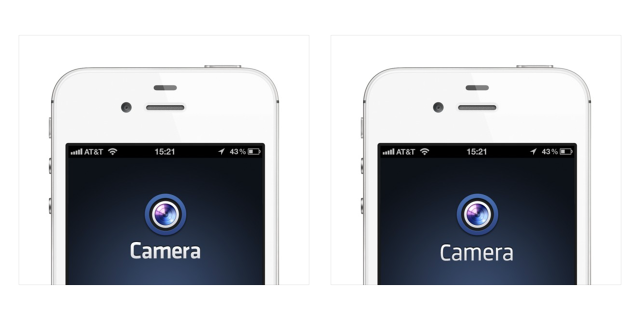
fb didn’t all the time see the good judgment of his branding work. but he highlighted one challenge that helped him get more corporate buy-in. As a private project, he tweaked the fb digital camera app’s Klavika typeface, making it thinner and, as he puts it, “more humanist.” Internally, this rather small challenge was once a huge hit. It offered him the capital (each political, and fiscal) to usher in the Klavika typeface’s authentic dressmaker to construct a new model for fb. This typeface now lives on the heart of facebook’s brand, and it informed all of the aforementioned improvements that Barry dropped at the company. however to get it, he first had to create his own little preview of what it usually is.
after all, a lot of what Barry did is truly simply perfect branding practices. but sometimes, these fixes are more easily stated than done. In that sense, Barry’s work is an apt archetype for fixing a brand in a company that underestimates its brand’s importance.
[All photography: by way of Ben Barry]
(148)