Create your own front-end web page testing Plan
So, your designers and builders have created an implausible front-finish design, which the shopper is delighted with, and your job now could be to check it. Your heart starts to sink: call to mind all of the browsers, the entire gadgets and all of these websites you’ve got to check, not to point out the iterations and computer virus fixes. You need a entrance-finish checking out plan.
this article displays you what to consider when making a front-end trying out plan and the best way to test efficiently accross browsers, units and internet sites.
advantages Of A entrance-finish testing Plan
- readability on project’s scope
understanding which browsers and units are inside the undertaking’s specification will help you to focus and can reduce development time and costs. - lowered shopper friction
that is executed via showing particular stories of completed test plans. - self assurance in deploying the undertaking
This comes from understanding you’ve totally examined the challenge.
In my experience, front-finish web site mockups will not be widely examined earlier than they’re exceeded over to the back-finish construction workforce, the reason being time and price range constraints. They’re on a regular basis tested in the front-end developer’s browser of option and possibly on their smartphone. So, when we came up against a monster of a undertaking, Dad info1, which has a ton of responsive page types, we needed a plan to methodically and efficiently take a look at functionality and efficiency across systems and across devices.
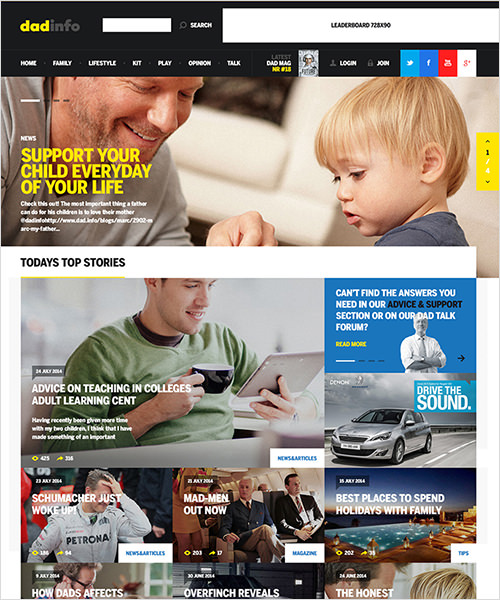
Dad information is a no longer-for-profit web site, built on Joomla, that objectives to help fathers in want, whatever their scenario. remaining 12 months, it helped over 500,000 dads and delivered 220,000 pages of information each month. I will probably be the use of Dad information as a case find out about all over to exhibit how one can create and complete your individual front-finish trying out plan.
Let’s software Up
sooner than getting started, you’re going to want to tool up. in this article, I’ll use the following toolkit to finish the testing process:
- Asana2
Used for worm-monitoring and staff management - Chrome Developer instruments3
Used for inspecting, debugging and profiling - home windows’ Snipping software (or
Shift + Command + 4on a Mac) - BrowserStackfour
Used to check pass-browser functionality on a couple of digital machines and emulators - gadgets
Ideally, you’ll need actual devices. we’ve got iPhone four, 5 and 6; HTC One M8; Samsung Galaxy S5; Nokia Lumia 1520; Google Nexus 5; BlackBerry Curve; iPad 2; and Asus VivoTab good. for those who don’t have these, you should utilize BrowserStack’s emulators. - Google’s PageSpeed Insights5
- Pingdom web page pace check6
- Screenr7
internet-based monitor recording, with sharing capabilities
What Are We checking out?
as a result of we’re entrance-finish testers, our job is to know exactly what we’re testing. We may no longer always to find bugs per se; reasonably, we might find that one thing isn’t working as expected or that the developer has misunderstood the functionality necessities. Having a detailed specification up front that all stakeholders have agreed too will lend a hand to keep away from some of these problems fully. afterward in the Dad info case study, we will be able to undergo a front-finish specification to check the home web page.
who are We checking out For?
to begin with, you will need to take into account your target audience and the way they will be eating the web site. listed below are a number of fast questions you must always ask:
- What are essentially the most standard devices your target audience makes use of?
- What working system and browser mixtures are most popular among your audience?
- What connection speeds do they have (3G, 4G, broadband/fibre)?
- How tech-savvy are they? we can make a judgment name right here in line with the topic of the web page, their gadgets and their demographics.
For our Dad info case find out about, the answers would be as follows:
- iPhone 5, iPad 2+, pc (1024 pixels and up)
- windows 7 Chrome, windows 8 Chrome, home windows 8 internet Explorer 10, OS X Safari, iOS 6 Safari
- Broadband and 4G (plenty of city employees)
- Our target audience is mainly males between 18 and 35 years of age, quite tech-savvy, with a smartphone in their pocket and an working out of social media purposes reminiscent of fb and Twitter.
So, how does this lend a hand us carry out a entrance-finish check plan?
Armed with this information, we will right away ruin down our huge to-do checklist into segments which are relevant to our target audience and that prioritize our trying out methodology. For functionality, we know which gadgets and browser to test in; for performance, we know what connections to test on; and for usability, we know that our target audience uses social media purposes, which will embrace interface parts that they might be familiar with.
understand Your Limits
know the boundaries of your mission. at some point, you’re going to have a “That’s good enough” dialog with yourself. tasks limits are regularly managed by using just a few components:
- price range
remember the fact that you must cost for checking out. quite a lot of designers don’t, which is crazy. testing is time-eating — and, being designers and developers, our product is time. - Timeline
embody trying out in the project’s timeline. It’s incessantly left off the list and, therefore, rushed. - Scope
no longer each web site needs to work on lots of of units. figure out the principle use case, and focal point on pleasing that audience’s necessities.
Browser and instrument strengthen levels
To set the scope of browser and instrument toughen simply with purchasers and to avoid those “bad conversations,” we’ve discovered that being up entrance about our “levels of improve” really helps. below are some easy definitions which you could apply to every web page sort you test.
fortify stage 1: fully supported browsers and units
- All content material need to be readable.
- All functionality should work.
- Deviation from authorized picture design must be minimized.
fortify level 2: partially supported browsers and units
- All content material must be readable.
- Navigation should work.
- business login functionality should degrade gracefully.
- Any degradation to presentation should no longer imprecise content material.
improve level 3: unsupported browsers and devices
- No fortify or testing is required.
efficiency fortify ranges
you might also wish to trust your shopper on a performance goal. the short and dirty approach right here is to agree on a score to reach in Google’s PageSpeed Insights and Pingdom’s site speed take a look at. generally, we purpose for a minimum of 85 out of 100.
instruments For Managing Your take a look at Plan
It doesn’t matter what instruments you use. i exploit Asanaeight and BugHerd9; you could use a simple spreadsheet. It comes all the way down to what works right for you. At a minimal, your device will have to be able to do the next:
- add bugs, concerns and duties in an ordered and segmented checklist, with the ability to tag (“precedence, system important, and so on.);
- assign bugs, concerns and duties to members of your group (or to your self), with due dates;
- touch upon bugs, issues and tasks, with a date-ordered history thread;
- add screenshots, videos and paperwork related to bugs, considerations and tasks;
- mark a trojan horse, difficulty or process as resolved or completed;
- record on completed versus remaining bugs, concerns and tasks.
find out how to Describe Bugs And issues
Ever bought a bug record out of your consumer that mentioned, “I clicked on the weblog and it doesn’t work”? unnecessary, right! So, what does a smartly-written computer virus document look like?
- Be specific
without being wordy, evidently summarize the problem. don’t mix more than one bugs into one document; relatively, publish a separate record for every difficulty. - exhibit how one can replicate
detail step by step exactly what you did and what difficulty occurred because of this. - limit pronouns
Descriptions like “I clicked it and the window didn’t appear” are very unclear. as a substitute, “I clicked the ‘submit’ button and the window marked ‘Registration’ didn’t load” tells the developer exactly what you probably did and what happened. - learn what you’ve written
Does it make experience? Do you think it’s clear? are you able to replicate the trojan horse through following your own steps?
putting in place Your entrance-finish test Plan
thus far, you might have gathered a bunch of useful data and data, however you’re going to desire a correct checking out plan to be triumphant as a front-end tester. without one, you’re capturing at nighttime. So, what exactly does a front-finish testing plan appear to be? In its simplest kind, it’s a to-do checklist, with a bunch of tasks for trying out every of your web web page varieties towards a suite of agreed standards. one of the simplest ways to provide an explanation for that is through a case study.
Case study: front-finish test Plan For Dad data’s home web page
test Plan Documentation
right here, we lay out an outline to provide the tester some context concerning the challenge. And we allow them to be aware of what we want tested, on which devices and browsers and how long they have to do it.
funds:
- whole of 10 days for trying out
- use one and a 1/2 days for entrance-end trying out of home web page
Timeline:
- complete preliminary trying out within someday, with remarks to front-end developers accomplished the identical day
- three days for fixing bugs
- a further half day for retesting bugs
Scope:
- improve level 1 (browsers):
- home windows eight: IE 10+, Chrome (newest), Firefox (newest), Safari (newest)
- Mac OS X Mavericks: Chrome (latest), Firefox (latest), Safari (newest)
- support stage 1 (devices):
- iPhone 4 / 5, iPad 2, Asus VivoTab good
- give a boost to degree 2:
- windows 7: IE 9+, Chrome (latest), Firefox (newest), Safari (latest)
- windows XP: IE eight, Chrome (latest), Firefox (newest), Safari (newest)
- improve stage three:
- the rest
For this challenge, we require three reviews to assure the client that the web page has passed through and handed the trying out course of:
- browser and instrument report: reinforce stage 1 and a pair of
- responsive file: reinforce stage 1
- performance record: minimum 85 out of one hundred
authentic licensed Design
Having a visible illustration of what you might be working against is essential to ensuring that graceful degradation is inside acceptable limits and that the presentation doesn’t trade a lot between browsers. We’ve added this image to the check plan documentation:
small print of web page performance
in the dwelling page design, I’ve highlighted all of the performance that needs to be examined, highlighting them with block overlays. This helps everyone involved to grasp precisely what to look for and places us all on the identical web page. I’ve additionally brought this to the check plan documentation.
 12
12in line with these overlays, we are able to produce a full listing of functionality.
Search type
- click on or contact within the search field after which press the hunt icon to post the form.
Navigation:
- Hover over navigation merchandise to display white spotlight.
- Hover over navigation item “domestic” to point out drop-down mega menu.
picture carousel 1:
- Press the up and down arrows to browse the slides.
- Press the pagination elements to skip to a specific slide.
- Swipe through the slides on touch devices.
information feed:
- Hover over the headings to alter their shade.
image carousel 2:
- Press the up and down arrows to browse the slides.
- Press the pagination parts to skip to a particular slide.
- Swipe in the course of the slides on contact units.
name-to-action block 1:
- Hover over title to change it
picture carousel three:
- Press the up and down arrows to browse the slides.
Twitter:
- No different front-finish performance
forum:
- No special front-end performance
issues:
- Hover over a support matter to reveal a picture to the suitable, with an outline. click “extra” to go to a new web page.
Footer hyperlinks:
- Hover over an icon to vary its opacity.
publication:
- Clicking in or touching the “Enter e-mail address” box must work.
- Press “Subscribe” to post the shape.
Footer backside:
- No different front-end performance
Browser and instrument file
whether or not you come to a decision to use a software like Asana, BugHerd or Trello, your job as a tester is basically to assemble the following knowledge to relay again to your entrance-finish developers (or to use your self should you’re solo). To speedy go through the entire browsers, i use BrowserStack, setting up virtual machines that run the OS and browser combos that I require.
| take a look at merchandise | Browser/software | cross/Fail | bug/difficulty Description |
|---|---|---|---|
| search form 1.a |
windows eight (IE 10) | pass | |
| navigation 1.a |
windows 8 (IE 10) | cross | |
| navigation 1.b |
windows eight (IE 10) | fail | can’t move mouse to mega menu area with out it disappearing. See this Screenr recording14. |
| image carousel 1 – three.a |
home windows 8 (IE 10) | fail | The left and right arrows within the yellow field do not scroll slide four back to slide 1. |
It’s a methodical job of working via the entire browser and instrument combinations until you’ve got achieved the identical exams for each one.
actual worm From Dad data
- item: navigation’s “sign up for” button
- browser/software: windows eight, IE 10, 1024-pixel screen width
- cross/fail: fail
- trojan horse description: The “sign up for” button overlaps the Twitter button, highlighted in blue. See attached screenshot.
 15
15Responsive report
within the file on responsiveness, we’re particularly checking out components and performance that vary as the monitor’s canvas reduces in dimension. This comprises navigation, page layout and images.
now we have a couple of possible checking out methods:
- Resize the browser’s window
that is the fast and soiled means, grabbing your browser’s window with the aid of the nook and dragging across the wreck factors to peer what occurs. this can be a nice approach to quickly scan the overall responsiveness of a website online to see which parts change. - Use emulators
BrowserStack emulates the vast majority of standard gadgets, and in my experience it is just right enough for testing. - Use actual devices
The expensive choice! This entails completely checking out on precise devices to your hand. Getting a screenshot on a regular basis requires capturing a photograph, emailing it to yourself after which annotating in Photoshop. There are some options for reveal recording, together with UX Recorder17 for the iPhone.
For the Dad data project, we used a mixture of all three. The front-end builders resized their browser to get the gist of responsive elements, while the quality assurance staff used emulators and real units to finish the testing process to the consumer’s pleasure.
actual bug From Dad information
- merchandise: picture carousel 1
- Browser/instrument: iPhone 5, iOS 7
- go/fail: fail
- bug description: The margins set on the backside of the carousel push the “information toughen your youngster…” title for the featured article too far down. Featured article title 1 must be 20 pixels beneath picture carousel 1. See hooked up screenshot.
 18
18performance file
in the efficiency document, we need to ranking a minimum of eighty five out of a hundred in Google’s PageSpeed Insights. To get the shopper to sign off on the report, we’ve incorporated a screenshot of the page pace prognosis. of course, if it doesn’t move the agreed upon usual, then we offer comments to the entrance-finish building team using the computer virus-monitoring record template.
Tip: We use boilerplates (saved in GitHub repositories, which we fork) for our content management device and Magento builds, whose performance is already optimized. this protects us a bunch of time.
 20
20 22
22 25
25The reporting is complete. we have just a few concerns to send again to the front-end developers to wrap up the front-finish build. as soon as it will get to the standard assurance group, we can retest the elements that saved the undertaking from getting a easy bill of health.
automatic trying out instruments for visual regression
One factor to imagine is the necessity for visible regression trying out publish go are living, permitting you to check variants of pages to look if your new feature, css update or category rename has caused any problems.
visible regression tests primarily do a DIFF on the 2 versions and outline (in varying ways) the differences between them, highlighting attainable considerations.
here are some great resources to get you began:
Summing Up
checking out is a vital course of that builders must integrate into their workflow to reduce the collection of bugs that get caught in the quality assurance segment. front-end testing also needs to be budgeted for — with time, instruments and cash. the method will appeal to methodical sorts because they don’t need to be creatively professional to hold it out. instruments are out there to make your lifestyles slightly more uncomplicated, however they won’t do the give you the results you want. Whichever device you pick, persist with it, outline a process and put the effort in. the outcome will be a better website, with significantly fewer bugs, which your client will love and in order to reduce the collection of “Why isn’t this working?” cellphone calls and emails on Sunday night time.
Your action Plan
studying what you must do is one factor; in fact doing it relatively any other. So, I counsel finishing up the following moves presently:
- record the gadgets you may have readily available, or check out Open instrument Lab33 to search out gadgets close to you.
- Create give a boost to levels in your chosen browsers and units.
- make time for testing for your timelines and quotations.
- choose a management software (Asana, BugHerd, and so forth.), or set up a spreadsheet to track bugs, considerations and tasks.
- make a choice the first venture to use your check plan to.
- Go do it!
front-end checking out gives you and your client self assurance in the completed project. You’ll understand the web page has been thoroughly tested for bugs and is ready for the world to see.
(da, ml, al)
Footnotes
- 1 http://www.dad.data/
- 2 http://asana.com
- three https://developer.chrome.com/devtools
- four http://www.browserstack.com
- 5 https://developers.google.com/speed/pagespeed/insights/
- 6 http://instruments.pingdom.com
- 7 http://www.screenr.com
- eight https://asana.com
- 9 http://bugherd.com
- 10 http://www.smashingmagazine.com/wp-content/uploads/2014/10/01-dad-homepage-choose.jpg
- 11 http://www.smashingmagazine.com/wp-content/uploads/2014/10/01-dad-homepage-decide.jpg
- 12 http://www.smashingmagazine.com/wp-content/uploads/2014/10/02-homepage-overlay-decide.jpg
- thirteen http://www.smashingmagazine.com/wp-content material/uploads/2014/10/02-homepage-overlay-opt.jpg
- 14 http://screenr.com
- 15 http://www.smashingmagazine.com/wp-content material/uploads/2014/10/03-issuetracking-choose.png
- 16 http://www.smashingmagazine.com/wp-content material/uploads/2014/10/03-issuetracking-decide.png
- 17 http://www.uxrecorder.com/
- 18 http://www.smashingmagazine.com/wp-content/uploads/2014/10/04-iphone-decide.jpg
- 19 http://www.smashingmagazine.com/wp-content material/uploads/2014/10/04-iphone-decide.jpg
- 20 http://www.smashingmagazine.com/wp-content material/uploads/2014/10/05-google-pc-opt.png
- 21 http://www.smashingmagazine.com/wp-content/uploads/2014/10/05-google-personal computer-opt.png
- 22 http://www.smashingmagazine.com/wp-content/uploads/2014/10/06-google-cell-choose.png
- 23 http://www.google.co.uk
- 24 http://www.smashingmagazine.com/wp-content/uploads/2014/10/06-google-mobile-opt.png
- 25 http://www.smashingmagazine.com/wp-content material/uploads/2014/10/07-pingtest-decide.png
- 26 http://www.google.co.uk
- 27 http://www.smashingmagazine.com/wp-content/uploads/2014/10/07-pingtest-decide.png
- 28 https://github.com/BBC-information/wraith
- 29 https://github.com/Huddle/PhantomCSS
- 30 https://github.com/facebook/huxley
- 31 https://www.lullabot.com/weblog/article/css-regression-testing-resemblejs
- 32 http://csste.st/instruments/
- 33 http://opendevicelab.com
The put up tips on how to Create your personal front-end website online checking out Plan regarded first on Smashing magazine.
(204)