If the Nineteen Sixties Had touchdown Pages: Minimalist Design For efficient Conversion
February 6, 2015

Up until three or 4 years in the past, touchdown pages had been in most cases crammed with information. marketers and designers believed that extra content elements made for a extra compelling argument that guests should opt in. How do we resist filling out the form once we see so many convincing lists of product benefits, famous consumer trademarks, glowing testimonials, explainer video embeds and demo screenshots? in many circumstances this means did drive probably the most results, however sooner or later, the arena’s internet customers got here down with a collective headache, overwhelmed by way of the barrage of visual clutter.
over the past three or so years, a minimalist aesthetic has taken dangle as the new usual for touchdown page interface design. This trend makes excellent feel. With much less on the page, it’s easier to make the most important components stand out. versus internal content material pages, landing pages must avoid distractions and maintain the customer excited by the desired subsequent step – clicking on that giant name-to-motion (CTA) button, thereby opting in to whatever offer is on the desk.
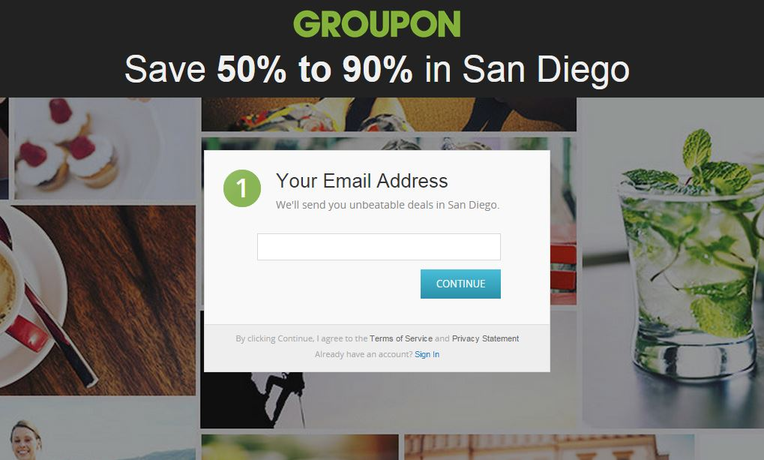
Minimalist touchdown web page design has been shown to be so highly effective that many corporations at the moment are the use of them as their homepages and relegating longer content material to different sections of their web pages. This Groupon homepage/touchdown page hybrid is a first-rate instance – it’s easy, the form and its CTA stand out nicely, and there’s an enticing price proposition.

(source: Groupon)
easy methods to try for landing web page Minimalism
At their core, touchdown pages are all about making it super clear to the customer what actions are supposed to occur subsequent, so logically, if a piece of data detracts from that readability best, then it more than likely belongs somewhere instead of a touchdown web page. And in addition to, latest digital marketing hinges on positioning merchandise as serving to folks to are living better and more uncomplicated lives, so crafting a branded atmosphere of blissful serenity is a big a part of that positioning.
if you want to create your personal minimalist landing page however wish to be sure you’re doing it in this sort of method that doesn’t compromise effectiveness, apply these three pointers.
1. Don’t Over-cut back
so as to provide your new landing page a minimalistic look, you’re going to need to make some major sacrifices, killing off nearly the entire parts that appeared in your older, less sparse designs. You’re going to must get into this mode of pondering if your new design goes to work. on the other hand, don’t take it too some distance – just since you’re scaling back on bathwater doesn’t mean the child has to head too.
you should definitely preserve the conversion-driving parts that completely need to appear, even on essentially the most minimalist of touchdown pages. you continue to need a temporary clarification of what you are providing; otherwise guests will don’t have any motivation to opt in. make certain this line of micro replica emphasizes the advantages of your offer, rather than its options and important points.
Your CTA button should be simple to read and worded extraordinarily literally. as an example, “join our publication,” “get started now,” “download the whitepaper now,” or “request that we contact you.” embody a secondary CTA as neatly, so that shoppers who aren’t as developed in their choice-making processes can nonetheless attain out to your corporation.
2. Draw Eyes to 1 Button
Hierarchical graphic design is vital when creating minimalist landing pages. It must be extraordinarily clear to the web page guests what you’re looking to deliver in terms of message priorities. moreover, the entire point of touchdown page minimalism is to clear away the noise, permitting visitors to focus on the principle CTA, the part that tells them what they’re supposed to do next.

subsequently, your CTA button must stand out, with a variety of contrast in opposition to its historical past, and it must be attractive, so consumers shall be drawn against it. Make your CTA massive, so it stands out, and position it in opposition to the highest of the web page and on the left side for max impact. Use vivid button colors, too, so that the CTA really pops. visual complexity and white house around the button graphic can give it more prominence. Your secondary CTA should be a lot much less evident and no longer as lovely, to make it clear what visitors are supposed to do as quickly as they’re prepared.
3. enable Clutterless Drill-Downs
Some products are more advanced than others, deserving more explanatory data. additionally, if you’re the usage of your landing page as an entry point for purchaser on-boarding, you then’re more likely to desire a form with more than one or two fields to show. “Lightbox”-type modal bins – these on-web page popups that have grow to be ubiquitous in up to date interface design – will let you embrace extra text, types and movies without taking up too much area on the format people see upon loading the web page.

Video is intensely highly effective for explaining the advantages of your supply, as individuals love gazing photos that move and inform tales. on the other hand, a massive “play” button inside of a body takes up plenty of actual property and can steal thunder from your CTA, successfully negating the minimalism you’re striving for. A smartly-placed video link that opens in a modal field is the best way to go.
however alternatively you integrate video into your page, in order not to distract or annoy the consumer, don’t set the video to begin playing as quickly because the web page opens. go away it as much as the consumer to make a decision whether or not to play it or ignore it. ensure that the video is easy to shut and brings the customer again to the landing web page so she or he can opt in to your provide.
discovering efficiency Maximization in Minimalism
allow your touchdown page’s visitors to practice the experience you remember for them by way of designing a page that has as few distractions as imaginable. give them the elemental data they wish to inspire them, and don’t over-embellish with anything extra. Don’t confuse them with too many choices or over-chaotic photo design.
as an alternative, purpose for landing page minimalism which lets customers “get it” extremely speedy and choose from a first-rate CTA and a secondary one. after getting made the preliminary contact with the buyer, extra intensive explanations about your product may also be supplied via emails, inside content pages, social media and extra.
Digital & Social Articles on trade 2 group
(140)








