Meet Henri, A field For Designing The Screenless Interfaces Of the next day
Created by way of method, the Henri will lend a hand designers invent americaout of light and sound.
March 4, 2015
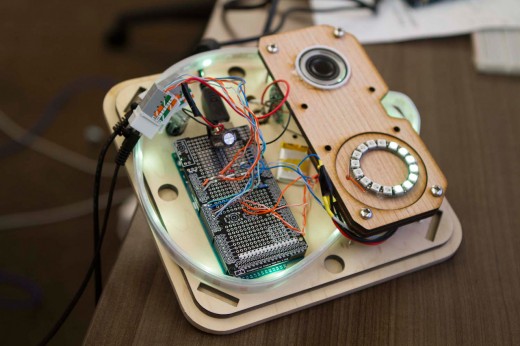
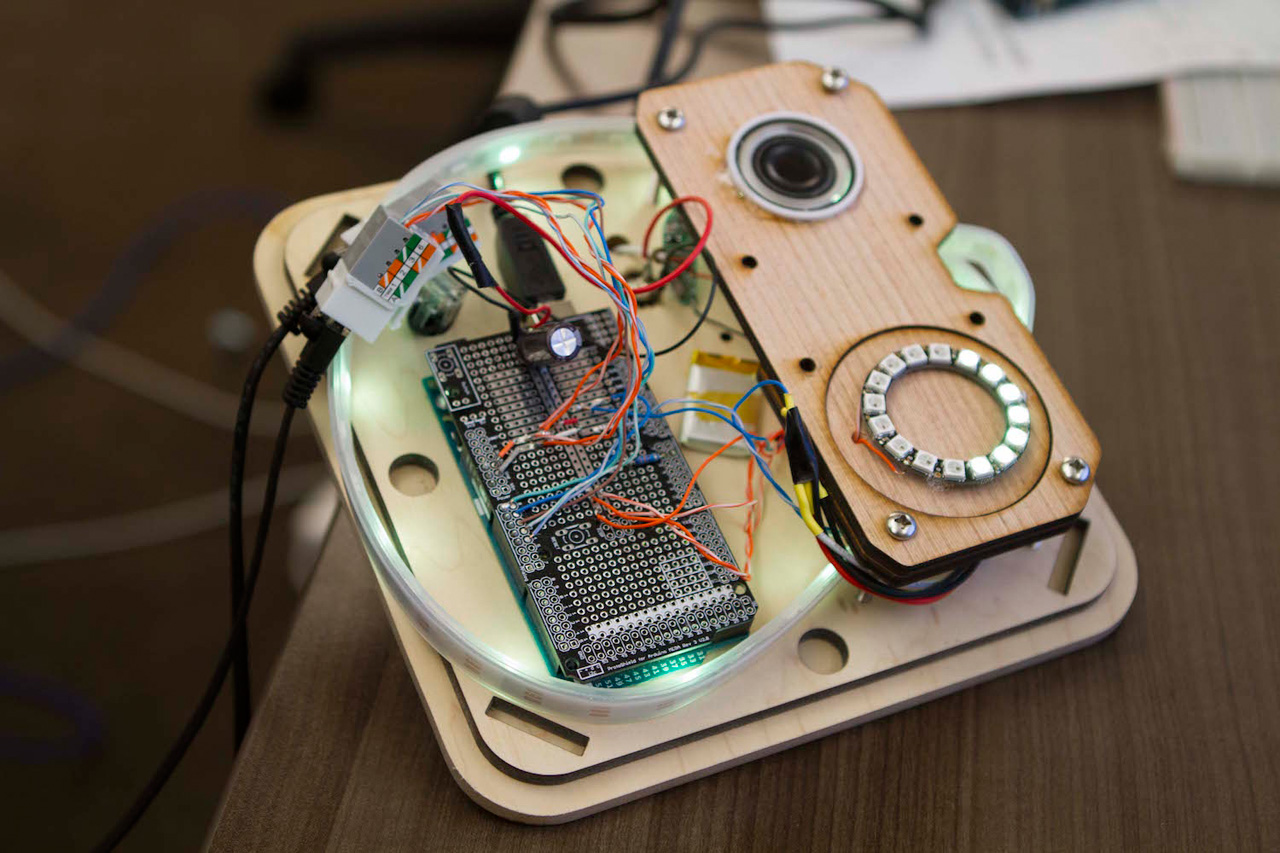
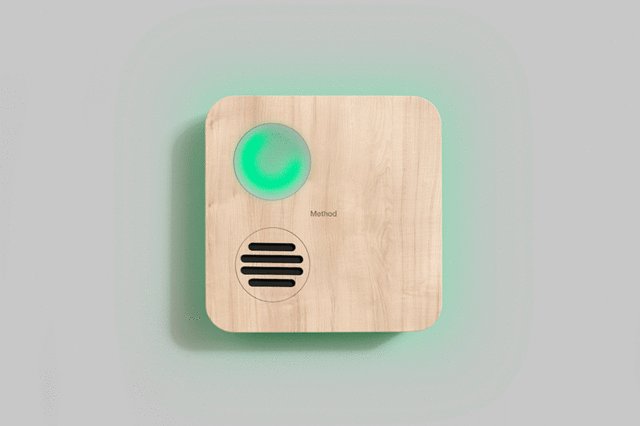
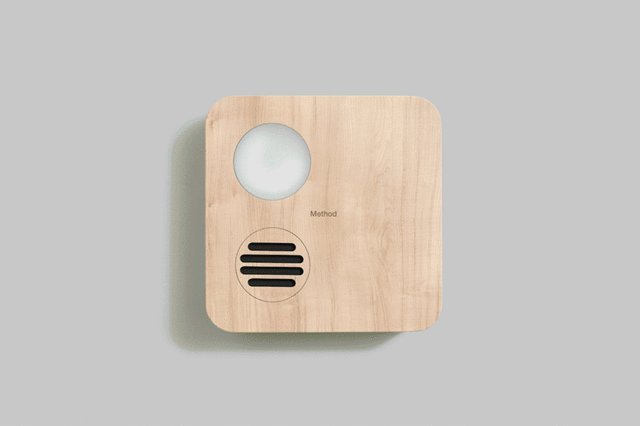
good devices have created new problems for designers to resolve, now not least of which is interface: how does a gadget or appliance communicate to you when it does not have a monitor? that’s an issue that brand and design firm manner has been pondering quite a bit about these days, so much so that they created the Henri, an interactive gizmo that makes it more uncomplicated for designers to discover the ambient u.s.of future gadgets.
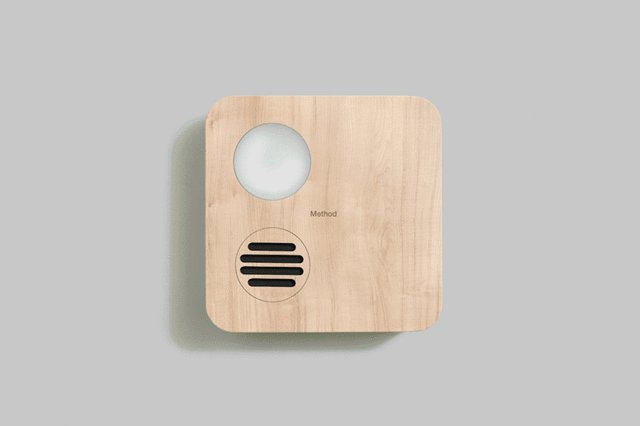
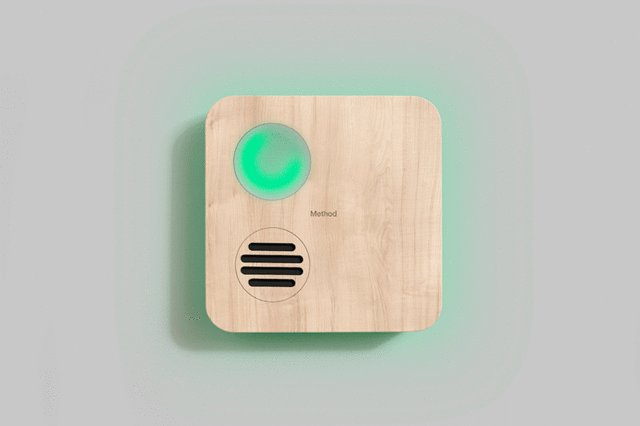
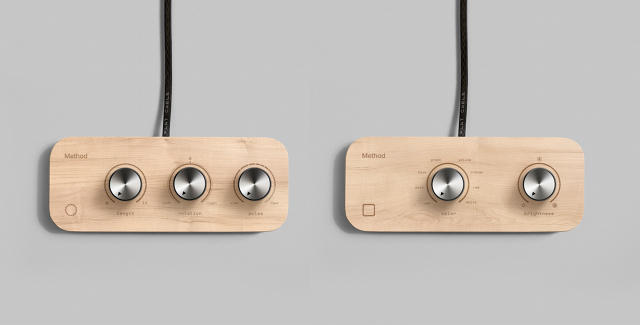
Henri is meant to operate as an abstract stand-in for a linked dwelling product like the Nest, the Philips Hue, or the Leeo smart Alert. Two control panels of brushed metal knobs are related to Henri, allowing designers to simply test with ambient interface components without having a ton of technical comprehend-how: for instance, what’s the absolute best pattern and colour for LED lights to pulse according to certain instructions? Or what sounds will have to play below certain scenarios? just by twisting these knobs, designers can create all kinds of gentle, sound, and halo patterns and determine it out.

“For the remaining 15 years, means has principally carried out monitor-primarily based design,” says manner’s Daniel Nacamuli, who led the Henri design crew. “but with the rise of good objects and the connected home, we have now discovered that merchandise increasingly wish to keep in touch even with no screen, thru issues like light and sound patterns.”
What way found was there’s no straightforward approach to design this ambient language of softly pulsing light and sound. while a clothier making a graphical consumer interface for an app is perfectly comfy loading up InDesign, developing bliking patterns for the LED on a Nest still requires a technical understand-how that’s out of reach for most designers.
Why do designers desire a instrument just like the Henri? on the subject of the ambient language of the way in which good objects keep in touch their state to their users, it is total chaos out there. There are no absolute best practices guides or model manuals. it can be still a duration of trial and blunder experimentation. when you take into consideration the symbology of different merchandise, the grammar is fairly static: when dealing with any interface dedicated to paying attention to track, a triangle grew to become on its aspect approach “Play.”

however there isn’t a accepted vernacular for what the ambient mild and sound signals coming out of sensible objects means: in case your GoPro begins blinking a crimson LED at you, does that mean it can be recording, or that it’s working out of battery? “it can be something designers in point of fact wish to consider: what happens in case you have all these related objects at your residence that each one communicate with their customers differently?” Nacamuli says.
And Henri only signify’s one part of approach’s efforts to generate interest within the design of ambient interfaces: the firm in the beginning unveiled the Henri box as part of a workshop in December at San Francisco’s IxDA convention, where attendees have been paired in groups and requested to application gentle and sound patterns on the Henri to communicate take a look at scenarios, equivalent to conveying how a sensible door may inform a user that an nerve-racking solicitor used to be strolling as much as the door, or how you can reflect a whimsical character for a brand thru patterns of flashing lights.
The exercise yielded some necessary classes: for instance, rising the velocity of a flashing mild or blipping sound to communicate urgency is intuitive to almost about everybody; we even have cultural expectations for sure colours to be used to communicate sure states, like pink as a warning shade. but as far as a universal language for smart objects goes, it is nonetheless a few years off.
which is k, says Nacamuli. conventional GUIs don’t all communicate the identical rules either, however at the very least they have got pop-united states of americaand tooltips related to them that provide an explanation for what they do. The problem dealing with designers is to figure out learn how to make the design language of tomorrow’s ambient devices intuitive without tooltips and dad-ups. the point of the Henri is to let designers get their fingers dirty as they determine it out, raising awareness of the challenges that face designers and shoppers alike as traditionally ‘dumb’ gadgets start trying to keep in touch with us via blips of sound and light. The Henri is like a Rosetta Stone, allowing us to try and decode the ambient interfaces of the next day.
fast company , read Full Story
(166)