No-Code MVP: Build Your Idea Without Coding
Is it possible to be an entrepreneur and NOT know how to code?
You have a great idea for a product/platform/app/startup that you cannot wait to launch and sell. But before you do that, you’d have to test your idea through the minimum viable version of your product.
And to build your MVP (minimum viable product), you’d need to code, right? Wrong!
You don’t need coding chops to build your MVP. And neither do you need to beg engineers to become technical co-founders.
With a no-code MVP, you can validate your idea sooner and test if it has the potential to succeed. Let’s explore how you can convert your business idea into MVP without writing a single line of code.
But first, what exactly is an MVP?
MVP or minimum viable product is the first version of the product for your target audience. It essentially means the most basic version of your product you can get out for the audience.
The idea here is to focus only on enough features with which you can test your concept’s workability and then work on its continuous development based on user feedback.
You can think of the MVP as a prototype, the only purpose of which is to validate whether or not your target customers are willing to pay for the solution that you are offering them.
By using app MVP builder as a means to validate your ability to satisfy customers, you reduce the massive cost, time, and risk of building the wrong product.
To summarize, the three main characteristics of an MVP are –
- Has enough value that customers are willing to use/buy it initially
- Demonstrates enough benefits for the future to retain early adopters
- Offers a feedback loop to guide future development
Understanding No-Code MVP
There are mainly two important aspects of an MVP without coding –
- No dependency
What this means is that you won’t be relying on the expertise of technical engineers to build anything. You get to save a lot of time by not having to write complex lines of code for a pilot MVP of your product/service.
- Hypothesis
While building the MVP no-code, your hypothesis should ideally be what you want to learn. Irrespective of what you build, it should have a falsifiable hypothesis so that you know when to move on.
Two excellent examples of no-code MVP are Dropbox and Buffer where Dropbox made a video and Buffer made a landing page.
Both of them were quickly able to validate their assumptions about whether there was a need for their product or not, and also acquire a significant number of pre-release signups.
MVP Development Cycle
MVP development cycle mainly consists of 4 stages:
- Think – Includes defining the product, creating prototypes, and testing its viability within the company.
- Build – Includes creating a physical MVP suitable for user testing.
- Ship – Includes releasing MVP gradually to the user/market while gathering feedback on the new version of the product.
- Tweak/Change – Depending on the feedback received, launching a constant process of iterations aimed at product improvement.
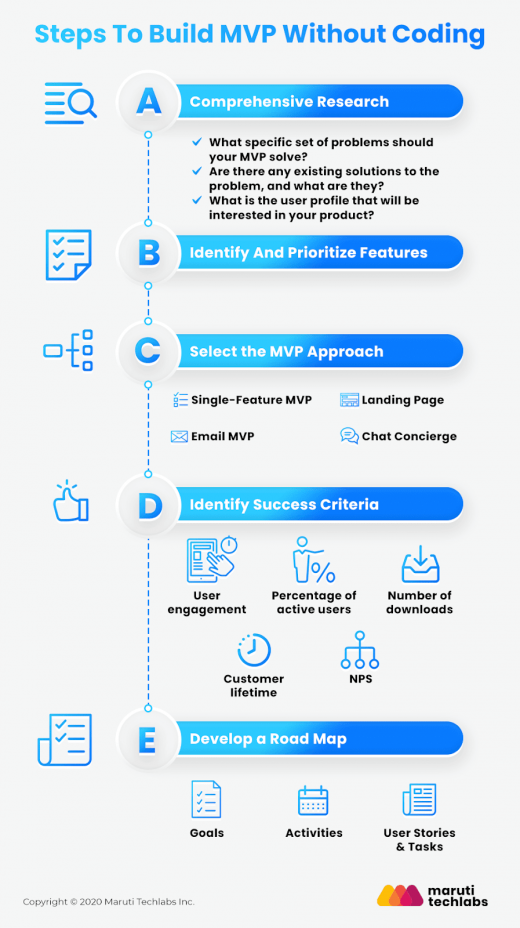
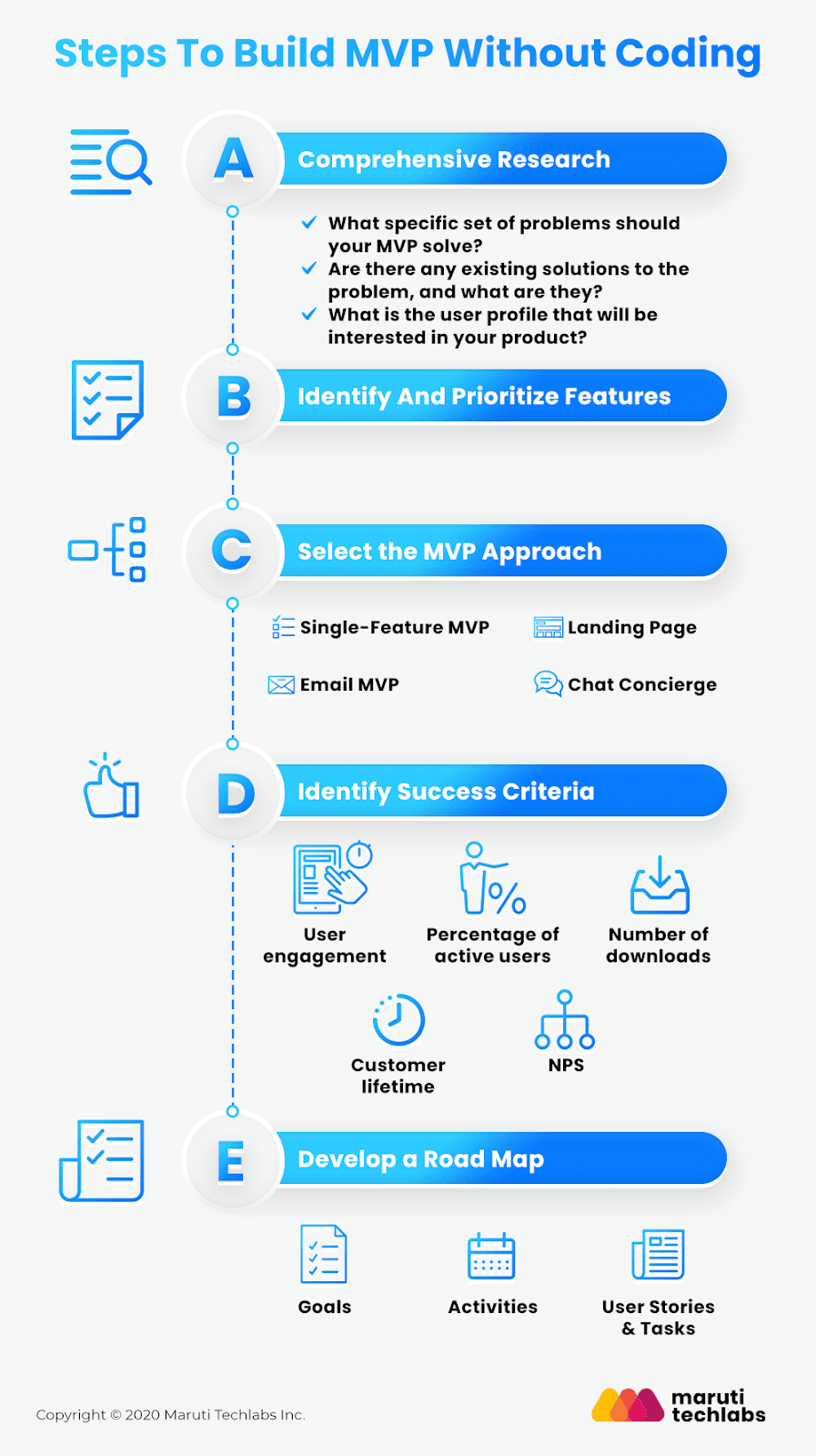
Step-by-Step Guide To Building MVP Without Coding
Now that we have discussed the significance of building the MVP, let’s discuss how you can build your own MVP without coding-
A. Comprehensive Research
The initial step in the process of no-code MVP building is to gain an insight into the problem and its solution. The best way to do this is to leverage a product/market fit approach that gives you clarity on the target customer, value proposition, feature set, underserved needs, and user experience.
Some of the questions that you have to answer at this stage include –

- What specific set of problems should your MVP solve?
The idea here is to understand what value the product is going to deliver and how the customers will benefit from it. Make sure to learn about the customer pain points or problems the customer suffers or might suffer from along with the gains they get or expect to get.
- Are there any existing solutions to the problem, and what are they?
Doing thorough competitor research will allow you to understand the pitfalls of both direct and indirect competitors so that you can ensure to avoid them in the product you build.
- What is the user profile that will be interested in your product?
Having clarity on the user who will buy your product is equally essential at this stage. There are always specific categories of users with custom needs and requirements to help you make the product as user-oriented as possible.
B. Identify And Prioritize Features
Once the research is done, the next step is to identify and prioritize the features you want to have in the product. Start by creating a product vision and list down features that may be valuable for your customers’ needs in their specific context of usage.
The next step should be the prioritization of features based on their importance. During the MVP stage, you need to have only one top-priority feature, which conveys the product core value.
C. Select the MVP Approach
The concept of a minimum viable product is quite extensive and covers various types and approaches. You need to pick the most appropriate MVP approach from the ones listed below –
No-Product MVP Approach
A no-code MVP is typically an approach used to validate an idea and get appropriate feedback without any actual coding. There are mainly two ways to get this implemented-
- Idea visualization
In this approach, you test an opportunity hypothesis using targeted marketing campaigns. It is important to remember that idea visualization does not contain any building blocks of your future product. The idea here is to just represent or explain how the product will look and what it will do.
There are multiple ways to implement this approach, such as blogs, landing pages, surveys, advertising campaigns, explainer videos, and more. The key advantage of this approach is its time and cost-efficiency as compared to other MVP building methods.
- Sell first, build afterward approach
The premise of this MVP without code approach is based on the pre-sale of a product before actually building it. This can be done by launching a crowdfunding campaign on any of the appropriate platforms such as Kickstarter.
Success in this method allows you to both validate the demand of your idea and also raise funding from contributors. The primary benefit of this approach is that you can get a monetary commitment from the customers that allows you to foresee various revenue-generating possibilities for your product.
- Single-Feature MVP
As suggested by the name, the product here should be based on the single most important feature. Since the customers need to understand what it is meant for, the focus should entirely be on the core functionality. The idea here is to build an MVP without coding that can reduce the user’s efforts by a minimum of 60-80%.
- Chat Concierge
There are numerous SaaS services that allow you to integrate real-time chat into your website. They allow you to chat directly with your customers to be able to collect a large amount of qualitative data.
Put simply, concierge MVPs involve manually helping your customers accomplish their goals as a means of validating whether or not they have a need for the product you’re offering.
- Landing Page
A landing page is typically a single page that –
- Completely describes your product or service
- Illustrates your USP or some of the benefits of using your product or service
- Features a CTA like button that allows the interested visitors to click to read more, join a mailing list, buy products or some other action
The key benefit of using landing pages is that they contain a description of why your product or service is compelling enough and allows you to see if your unique value proposition strikes a chord with the target audience.
- Email MVP
Creating an email is much simpler and takes considerably less effort than building a product or even a feature within a product. For existing customers, you can start by manually creating some emails to check if the response to the email is favorable. In case of a positive response, you can proceed to build the related product features.
The choice of MVP here should be based primarily on two factors – the idea to be validated and the resources available.
D. Identify Success Criteria
To know whether your MVP is a success or a failure is another important aspect that should be taken care of in advance. To be able to do this, one of the key steps is to specify the success criteria and most actionable metrics including the following –
- User engagement
User engagement signifies how relevant your product is and helps evaluate its true potential. Additionally, by defining user engagement that you can modify UX if needed.
- Percentage of active users
Instead of the number of downloads, you need to check out how many users are active and think about how to turn passive ones into engaged users.
- NPS
NPS or net promoter score is essentially a survey-based metric where you need to ask the users directly about the usefulness of the MVP.
- Number of downloads
This metric is particularly important for mobile apps. The simple logic here is that the more the number of downloads your app has, the more popular it is.
- Customer lifetime
This metric essentially helps to understand how much time users spend using your software before deleting it.
E. Develop a Road Map
Preparing a roadmap is one of the critical steps for further prioritization of features and breaking down the product backlog. Ideally, the product roadmap should consist of four components including –
- Goals – Underlining the pivotal vision of a product
- Activities – The goals specified above can be achieved by performing specific activities.
- User Stories & Tasks -The activities require the implementation of tasks and features that can be converted into user stories.
Having a detailed roadmap allows you to identify all the pain points as well as gains associated with your product.
Tools To Help You Build MVP Without Coding
Here are 2 of the most common off-the-shelf ways that can be used for building MVP without coding –
1. WordPress
WordPress is one of the preferred means of building a whole range of different websites. In fact, most of the websites worldwide operate on WordPress instead of any other provider.
WordPress introduces you to a world of templates and themes which you can easily install-without having to know any coding– and you can have a fully functional and intuitive website within no time. Further, the quality and standard of the website you could create on WordPress in a day would far exceed the one you would create on your own.
Another noteworthy benefit of WordPress is its expansive community of plugins which allows you to add new functionalities to your site including –
- E-commerce elements
- Logins and user accounts
- Auto-moderation for comments
- Search engine optimization
2. Shopify
Shopify is a great no-code tool for building e-commerce sites that you can use to promote, sell, and ship your products. Apart from being simple to use, it offers users multiple templates to choose from.
Shopify is a completely reliable and proven performer with a large number of online businesses relying on the platform to power their online commerce.
3. Webflow
Webflow is a robust website builder that allows designers to build responsive websites without having to know any code. Webflow is essentially a SaaS platform that includes hosting and comes with a CMS to help users manage their content. The CMS is extremely flexible, allowing users to define the structure and style of dynamic content.
Benefits Of No-Code MVP Approach To Product Development
Among the key benefits of an MVP approach are –
- An MVP approach allows you to release iterations or versions quickly and helps you to learn from your mistakes
- It enables you to minimize your product development costs
- The MVP approach lets you build a customer base before your product is even fully deployed
Mistakes To Avoid When Building MVP
The process of launching a new product is always risky, and there are bound to be some mistakes. Here are some of the most common mistakes that you need to avoid while building an MVP without coding –
- Aiming for Perfection
The key idea behind an MVP no code is introducing your product to the target audience by giving them general information. Therefore, it is important to ensure that you don’t overload your product with too many features to create a complete product itself.
In case the product is rejected, everything including time, resources, and money will go in vain. It is important to remember that an MVP low code is not about building a perfect ready-made solution but rather about creating a proper or viable product with a minimum set of features.
- Not Accounting for User Feedback
The solution you are building in the form of an MVP is for users, so taking into account the user feedback at each stage of development is absolutely essential. With every user feedback received, you will get a better idea of what works well and what needs to be improved.
To Wrap Up
Bringing your idea to life doesn’t have to be very difficult. Today, as companies move towards superlative customer service and accelerated digital transformation, any process/tool that shortens the feedback loop and demands business stakeholders to be more involved is the inevitable future. Hence, building MVP using no code or low code is a reality now!
With MVP, the next phases of improvement of your business/product are based on user needs and feedback, instead of just hypothetical scenarios. Resultantly, no code MVP gives you more control over your business idea and enables you to learn about your customers’ needs firsthand, ensuring a useful product for your target market.
Business & Finance Articles on Business 2 Community
(54)