The brilliant UI and UX design of classic 1990s anime
UI in anime is amazing. Partially because it’s overdone, partially because it’s choreographed into the narrative, and partially because the creators detail every pixel to the fullest extent—without any business-based logic to restrain them. (And there are sound effects!) It’s UI created for the sake of feeling like UI: intuitive, effective, accessible . . . all the things that show that a user has achieved mastery of a tool. It’s beautiful.
I recently stumbled on a Tumblr blog documenting anime UI. While it was cool to see a waterfall of colorful GIFs, the content felt unsubstantiated. I wrote this post to explain a few tasty chunks of anime UI—starting with their contribution to the anime’s narrative, and then the underly UX concept.
Gundam Wing’s Zero System
The mid-1990s anime show Mobile Suit Gundam Wing features an interface called the Zero System. It suggests military maneuvers to the pilots of weaponized robots. For instance, every possible way to attack another enemy robot. Although represented physically as an orb (above), the Zero System is interfaced directly with the user’s brain. Although it presents all possible actions, it’s still the pilot’s responsibility to decide and act.
In classic anime form, the UI is used to exalt the power of keystone characters. Since the Zero System generates endless options, important characters are shown as superior for their ability to filter and decide calmly with help from the interface. Weaker characters suffer a period of insanity due to information overload.
As a technology that overlays suggestions atop reality, Zero System is a form of augmented reality, which companies from Snap and Apple to automakers and medical tech outfits are now building into their products. Its relevance to user experience design is that it displays the endless actions available—and consequently causes decision fatigue. It demonstrates that while there are power users who can can handle information overload, that the vast majority of users are easily overwhelmed.
My personal takeaway: The power user is exalted, but rare. Don’t design just for them.
Source: Gundam Wing (E24)
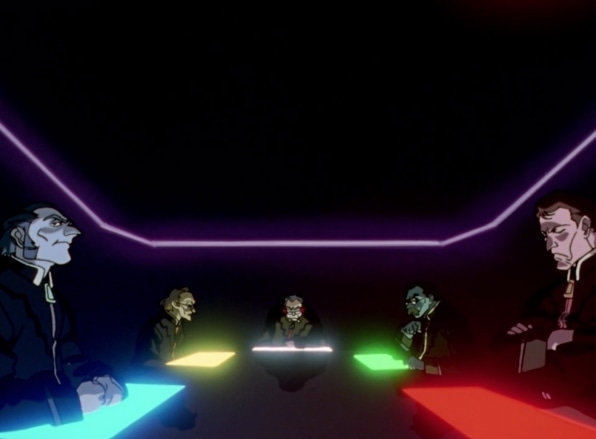
NEON Genesis’s VR Meeting Room
Another anime series that aired in the ’90s, Neon Genesis Evangelion, featured this virtual meeting room, which characters used for government meetings. The meeting organizer has control of the environment and guests.

[Image: courtesy of the author]
In the show, the meeting room is used as a device to display the power dynamics between characters. For example, in the second episode of the first season, Gendo Ikari is shown within the meeting room. We know from context that Gendo is being chastised for going over budget on a project. The stark lighting in the virtual room makes it easy to focus on the guests’ expressions, and thus better represents the scrutiny directed toward Gendo.
Despite it being nearly 20 years old, this fictional interface reveals how important environmental ambience is to any user experience. In the future, what will virtual meeting rooms look like? Will we be rendered in sterile rooms to promote focus? Or grassy fields to encourage creativity? For any given meeting, what type of virtual room best promotes the purpose? Perhaps, as was seemingly the case in this episode, virtual meeting rooms will feature “skins” chosen by the host to communicate the intent of the meeting.
Source: NEON Genesis Evangelion (S1E2)
Akira’s Energy Meter
The 1988 film Akira is iconic, and introduced many people to anime for the first time. In addition to its innovative animation style, it featured wildly futuristic UI and UX. For instance, the rings in this holographic interface represent the energy given off by the eponymous Akira. The closer Akira is, the higher the rings dance and flicker.
This UI was used a plot device, too: When we first see the meter, the rings move subtly. The negative space around the crown suggests that the readings will grow. This creates a sense of anticipation in the audience. It’s a nuanced example of how interface design—whether for internet-of-things tech or data visualization—can communicate to users by saying less, not more. We often think of data as something we access through a computer, for the purpose of deriving a conclusion. Akira’s energy meter shows us that data can be an element of interior decor that blurs the line between functional and beautiful.
Source: Akira (1:26:32)
Fast Company , Read Full Story
(64)