When To Use Material Design On iOS (And When Not To)
Use it, but don’t abuse it.
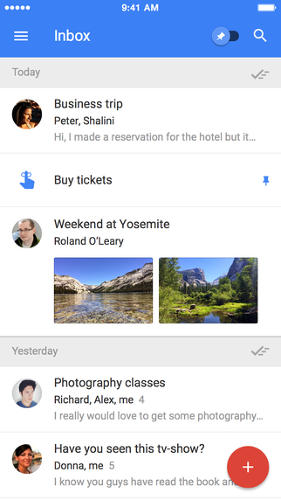
Since its first appearance in 2014, Google’s Material Design has been a source of inspiration and debate for designers. More than just a visual design language for Google’s products, Material Design also incorporates an entire philosophy for how digital elements should behave on (and off) a screen. Furthermore, it has also become a credible, viable alternative to the design practices found in Apple’s iOS and OS X platforms.

But it’s almost inevitable that, with time, more designers will begin mixing and matching the best aspects of the two languages into apps and interfaces. With that in mind, Material Up spoke with Jason Zigrino, a freelance UI designer who has created many a beautiful Material Design concept, about how to integrate Google’s concepts into Apple’s iOS platform.
Given that Zigrino is particularly interested in motion UI design, he says he uses the ideas of Material Design as a guide for designing interactions and movement in iOS apps.
When it comes to Material Design and incorporating it within iOS, I focus less on the visual elements and instead focus on the principles. The root of Material Design’s purpose is what’s most important, unlike the visuals which could and most likely grow out of style over time. For me the focus is on UI animation as a way of communicating with the user. UI animation should be as important as any other element like color or buttons.
As for what to avoid, Zigrino is quick to point out that every designer shouldn’t start designing for Android first and then transfer the interface over to iOS verbatim. Implementing Material Design in an attempt to usurp the aesthetic look and feel of iOS is an almost certain path to a design disaster.
Various elements both visual and underline mechanics could certainly be incorporated into iOS apps. However, it is important to stay true to the operating system’s nature. Forcing a user to adapt or take on new sets of habits within an app could cause great confusion. It is important to intelligently incorporate various elements of Material Design but it is imperative not to confuse or undermine the user in the process.
Long story short, Zigrino seems to be saying that iOS designers should look to Material Design’s most fundamental aspects as a source of inspiration, but when it comes to visual polish and the finer details, it’s best to stay true to the essence of iOS. But this is just the tip of the iceberg as far as the interview goes. Be sure to check out the whole thing over at Material Up.
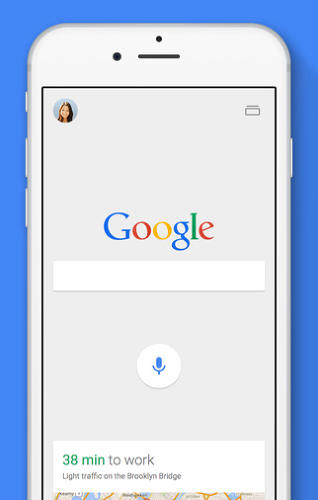
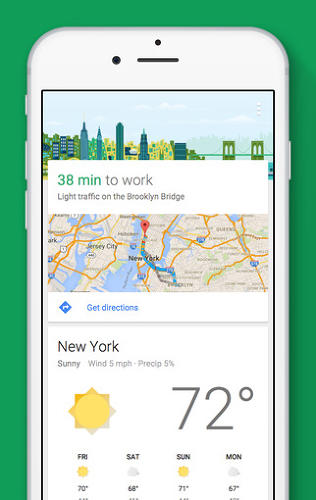
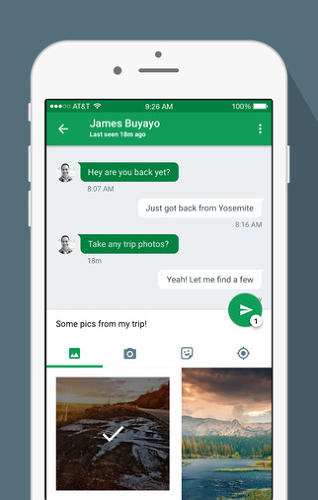
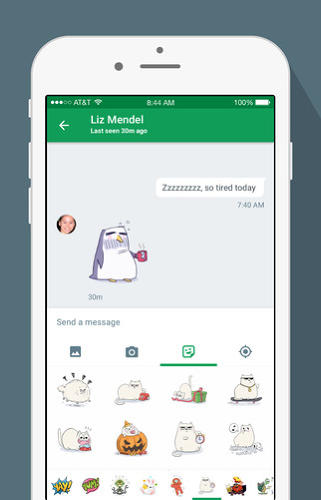
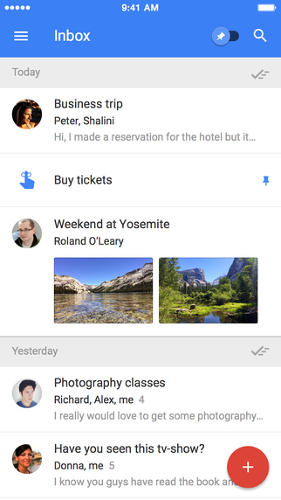
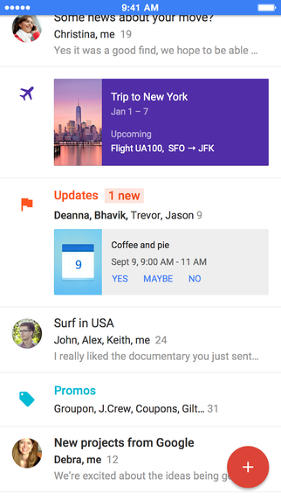
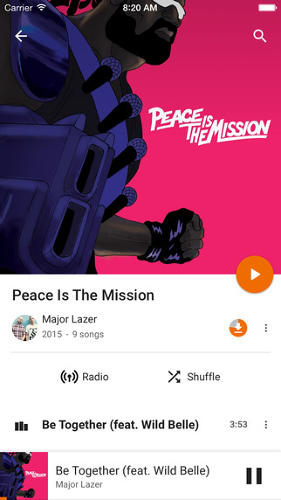
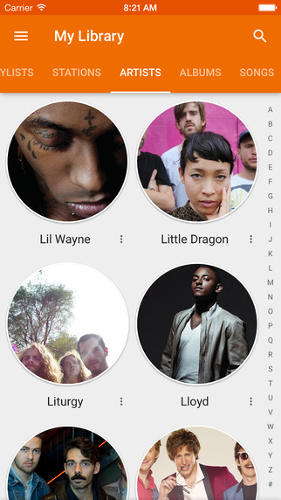
[All Images: Google]








Fast Company , Read Full Story
(64)